
WordPressテーマ「Cocoon」のカスタマイズ備忘録です。今回はサイドバーにウィジェットで表示する「SNSフォローボタン」のカスタマイズをしてみました。
サイドバーにプロフィールボックスを置いてる人は必要ないですが、プロフィールじゃなくてSNSボタンだけ置きたいという場合もあると思います。

他の形や色などのパターンも紹介しますので参考にしてみてください。それではいってみましょう〜!
サイドバーにSNSフォローボタンを表示する準備
まずはサイドバーにSNSフォローボタンを表示するための手順から紹介します。すでに表示できている人は飛ばしてください。
表示するボタンの設定
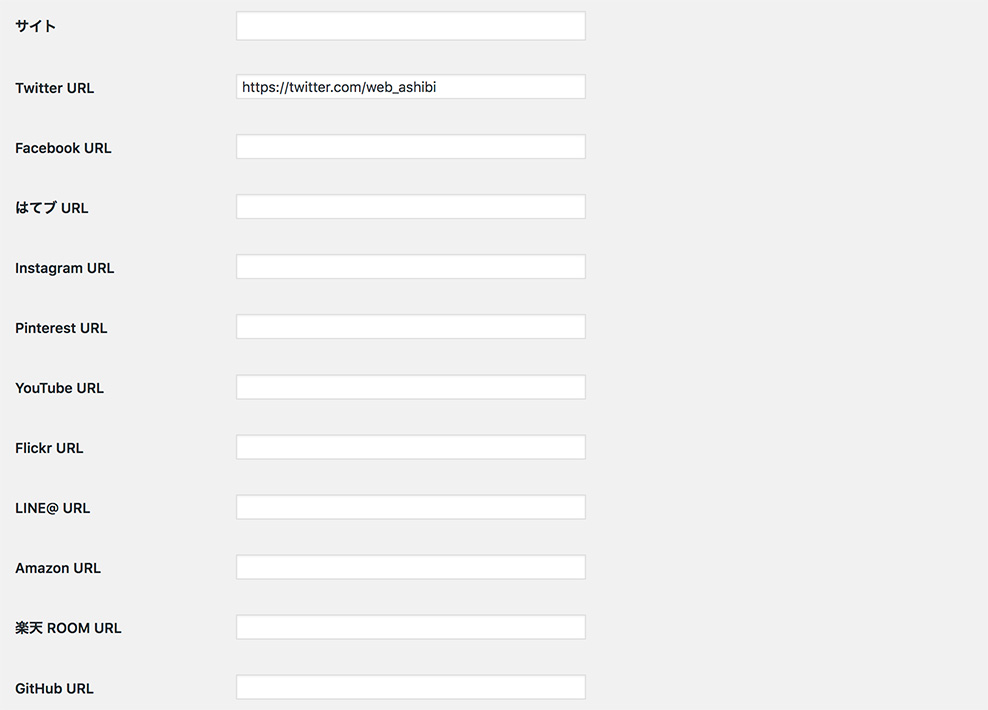
管理画面のメニューから「ユーザー>あなたのプロフィール」を開いて、サイト〜GitHub URLまでの必要な部分にURLを入力してから一番下の「プロフィールを更新」のボタンを押します。

Cocoon設定の「SNSフォローボタン」を確認
デフォルトだとSNSボタンの上に「◯◯をフォローする」という文字が出ると思いますが、これを消すには管理画面のメニューから「Cocoon設定>SNSフォローボタン」を開いて、「フォローメッセージ」を削除してください。
また、feedlyとRSSのボタンを表示するかどうかも変更できるので、必要であれば設定してください。
その他の部分は変更せずにそのままで大丈夫です。
ウィジェットの設定
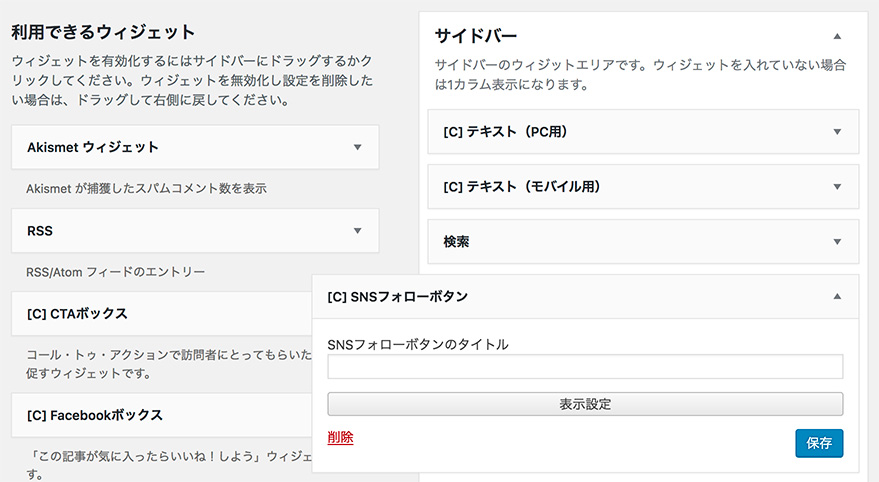
次に「外観>ウィジェット」を開いて「サイドバー」のウィジェットに「[C]SNSフォローボタン」を追加します。

「タイトル」が見出しになるのでお好きな文字を入力してください。未入力だと自動的に「SNSフォローボタン」という見出しになります。
これでサイドバーにフォローボタンが表示されていると思います。見出しのデザイン変更については以前に書いたので参考にどうぞ↓
CSSコードその1(当ブログと同じ設定)
あとはCSSを追加するだけですが、以下は現在このブログで使っているのと全く同じコードです。
.sidebar .sns-follow-buttons a {
width: 30%; /*ボタンの幅*/
}
.sidebar .sns-follow {
margin: 0 0 24px 0;
}
.sidebar .sns-follow-buttons a {
background: none !important;
border: 1px solid #444d53;
color: #444d53;
border-radius: 50px;
}
.sidebar .twitter-button:hover {
background-color: #1da1f2 !important;
color: #fff;
border-color: #1da1f2;
}
.sidebar .feedly-button:hover {
background-color: #2bb24c !important;
color: #fff;
border-color: #2bb24c;
}
.sidebar .rss-button:hover {
background-color: #f26522 !important;
color: #fff;
border-color: #f26522;
}上記コードで冒頭で紹介した画像のようになります。続いてFacebookとInstagramも入れたバージョンのコードがこちら↓
.sidebar .sns-follow-buttons a {
width: 18%; /*ボタンの幅*/
}
.sidebar .sns-follow {
margin: 0 0 24px 0;
}
.sidebar .sns-follow-buttons a {
background: none !important;
border: 1px solid #444d53;
color: #444d53;
border-radius: 50px;
}
.sidebar .twitter-button:hover {
background-color: #1da1f2 !important;
color: #fff;
border-color: #1da1f2;
}
.sidebar .feedly-button:hover {
background-color: #2bb24c !important;
color: #fff;
border-color: #2bb24c;
}
.sidebar .rss-button:hover {
background-color: #f26522 !important;
color: #fff;
border-color: #f26522;
}
.sidebar .facebook-button:hover {
background-color: #3b5998 !important;
color: #fff;
border-color: #3b5998;
}
.sidebar .instagram-button:hover {
background-color: #c522b8 !important;
color: #fff;
border-color: #c522b8;
}
CSSコードその2(最初からカラー表示)
カスタマイズ前のカラー表示のままならコードは短くなります↓
.sidebar .sns-follow-buttons a {
width: 18%; /*ボタンの幅*/
}
.sidebar .sns-follow {
margin: 0 0 24px 0;
}
.sidebar .sns-follow-buttons a {
border-radius: 50px;
}
.sidebar .instagram-button {
background-color: #c522b8 !important;
}
下から2行目の「border-radius: 50px;」を「border-radius: 0;」にすれば四角になります。「4px」とかだと少し角が丸い四角といった感じ。お好みで調整してください。
CSSコードその3(ボタンを丸くする)
ボタンの形を正円にしたい場合は以下のコードを使ってください。
.sidebar .sns-follow-buttons {
justify-content: center; /*ボタンを中央寄せにする*/
}
.sidebar .sns-follow {
margin: 0 0 24px 0;
}
.sidebar .sns-follow-buttons a {
border-radius: 50%;
width: 40px; /*ボタンの横の大きさ*/
height: 40px; /*ボタンの縦の大きさ*/
font-size: 20px; /*アイコンのサイズ*/
margin: 0 6px; /*ボタン同士の間隔*/
}
.sidebar .instagram-button {
background-color: #c522b8 !important;
}
1〜3行目のコードと、12行目の「margin: 0 6px;」を削除すると、デフォルトの指定である「justify-content: space-between;」が適用されるので幅いっぱいに等間隔に並びます↓

まとめ
応用すればカラーを変えたり色々とアレンジできると思います。サイトの雰囲気に合わせて調整してみてください。


comment
大変ためになる記事ありがとうございます。
参考にしてSNSフォローボタンを出したところ
「○○」をフォローする」
という記述が現れたのですが、対応方法わかりますでしょうか?
コメントありがとうございます。
Cocoon設定の「SNSフォロー」内にある「フォローメッセージ」を削除すると消えると思います。
それも記事に追加しておいたほうが良さそうですね。気付かせていただいてありがとうございます。
2個目のcssコードのほうで3行目の「 } 」でエラーが起きてしまい、大きさの調節ができないのですが、どうしてでしょうか。ご連絡お待ちしております。
確認しましたがこちらの環境では問題ありませんでした。
入力したコードに間違いがないか確認してみていただけますでしょうか。
はじめまして。大変参考になる記事をありがとうございます。
1点質問させて頂きたいのですが、よろしいでしょうか。
こちらの記事を参考にボタンを設置したのですが、TOPページではTwitterのアイコンが表示されず、各記事には表示されているという事象が起きています。
何が原因かわからず困っております。
何かヒントをいただければ幸いです。どうぞよろしくお願いいたします。
CSSが上書きされてしまっていると思われますが、ブラウザの開発者ツールで該当箇所にどんなCSSが適用されているかを調べてみると分かると思います。
お忙しい中ご返信ありがとうございます。
一度開発者ツールから確認して挑戦してみたいと思います。
ありがとうございました。