
ちょっと久しぶりのSTINGER7カスタマイズ記事です!
以前に「ヘッダーのメニューをブログタイトルの横に表示したい」というリクエストを頂いてたので、だいぶ遅くなっちゃいましたがやってみたいと思います。
完成するとこんな感じです↓

新しいバージョンの「STINGER PLUS」でも使えると思いますので、PLUSの方も参考にしてみてくださいませ。
それじゃあいってみよう!
子テーマの使用方法
テーマファイルをカスタマイズする時は子テーマを使うことが推奨されています。
子テーマを使用すると、テーマ本体をアップデートしてもカスタマイズ内容が消えないというメリットがあります。
STINGER7での子テーマの使用方法はこちら↓
STINGER7:テーマのインストールと子テーマの使用方法
特にSTINGER7の場合は「header.php」を編集する際には注意が必要です。
こちらの記事を参考にしてください↓
STINGER7:親テーマの任意のファイルを子テーマで編集する方法
functions.phpを編集
まずは「functions.php」に下記のコードを追加してください。
functions.phpは一文字でも間違えると画面が真っ白になるので気を付けてくださいね(^^;)
register_nav_menus(
array(
'original-menu' => 'オリジナルヘッダーメニュー',
)
);メニューを編集
次に表示するメニューを編集しましょう。
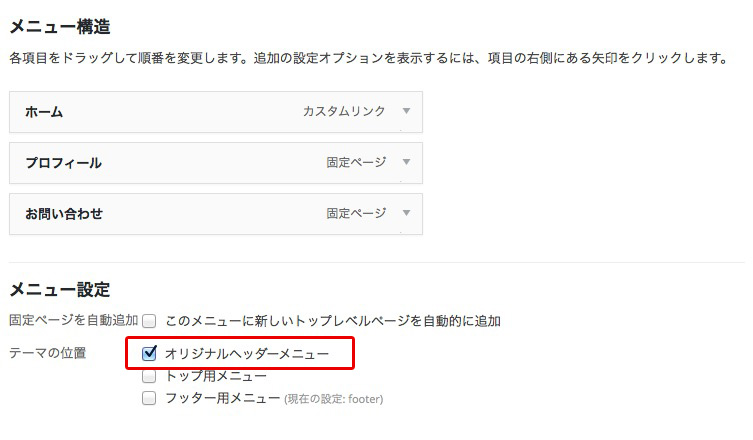
「外観 → メニュー」を開くと先ほど「functions.php」で追加した「オリジナルヘッダーメニュー」が選択出来るようになっています↓

「トップ用メニュー」のチェックは外して、「オリジナルヘッダーメニュー」にチェックしてから「メニューを保存」をクリックします。
メニューの項目はお好みで編集してくださいね。
今回はドロップダウンでの階層表示は想定していませんので、階層なしで作成してください。
header.phpを編集
PC用メニューを表示
メニューを編集したら次は「header.php」を編集して、メニューを表示させるコードを挿入します。
挿入する場所は一番下辺りにあるこちらです↓
<div id="header-r" class="smanone">
<?php if ( isset($GLOBALS['stdata43']) && $GLOBALS['stdata43'] === 'yes' ) {
get_template_part( 'st-footer-link' ); //フッターリンク
} ?>
<?php get_template_part( 'st-header-widget' ); //電話番号とヘッダー用ウィジェット ?>
ここに挿入
</div><!-- /#header-r -->「ここに挿入」と書いてある箇所に以下のコードを挿入します↓
<?php wp_nav_menu( array(
'theme_location'=>'original-menu',
'container'=>'nav',
'items_wrap' =>'<ul id="original-nav">%3$s</ul>'));
?>スマホ用メニューの編集
画面サイズが小さい時には右上にハンバーガーメニューが出てきますよね。
新しく設定したメニューがハンバーガーメニューに反映されるようにします。
「header.php」の以下の部分を探してください↓
<!-- アコーディオン --> <nav id="s-navi" class="pcnone"> <dl class="acordion"> <dt class="trigger"> <p><span class="op"><i class="fa fa-bars"></i></span></p> </dt> <dd class="acordion_tree"> <?php $defaults = array( 'theme_location' => 'original-menu', ); ?> <?php wp_nav_menu( $defaults ); ?> <div class="clear"></div> </dd> </dl> </nav> <!-- /アコーディオン -->
見つけたら「’theme_location’ => ‘primary-menu‘,」の赤字の部分を「’theme_location’ => ‘original-menu‘,」と変更しましょう。
「function.php」で設定したロケーション名ですね。
これでメニューが表示されますが、この時点ではPCだと通常のメニューも両方表示されていると思います。
通常のメニューはCSSで消しますので最後の仕上げへ。
CSSで見た目を調整
最後にCSSで見た目を変えましょう。
シンプルに横に並べるだけの指定です↓
#gazou-wide nav { /* 元々のメニューを非表示 */
display: none;
}
#header-r { /* ヘッダー右側のボックスの幅 */
max-width: 600px;
}
ul#original-nav { /* 上からの位置を調整 */
margin-top: 30px;
}
ul#original-nav li {
list-style-type: none;
float: left;
width: 20%;
text-align: center;
padding: 10px 0;
}
ul#original-nav li a {
text-decoration: none;
color: #666;
}上記CSSでは「width: 20%;」で1行に5つ並ぶようになっていて、メニューが増えると2行、3行と増えていきます。
1行に並べる数や、その他の装飾はサイトに合わせてお好みで変更してください♪
まとめ
ヘッダーとかメニュー周りをいじるとだいぶ雰囲気が変わりますよね!
特に今回のカスタマイズは数あるSTINGERブログの中でもオリジナリティが出やすいと思うので、何かの参考になれば幸いでございます。
ではまた〜♪
STINGER7のカスタマイズ記事をまとめました↓


comment
リクエストに答えてくださりありがとうございました。
まだまだ勉強中で、自分ではうまくいかない部分もあるので、大変参考になります。
ピコピコ様
遅くなってすいませんでした(^^;)
また何かありましたらコメントください〜♪
はじめまして。
本記事を参考にしてstinger7を同様に編集してみたのですが、メニューのリストが横並びにならず、縦に並んでしまいます。また、リストの「・」みたいなものも消えませんでした。
申し訳ないのですが、アドバイスを頂けないでしょうか。
追記:
ul.original-nav { /* 上からの位置を調整 */
margin-top: 30px;
}
ul.original-nav li {
list-style-type: none;
float: left;
width: 20%;
text-align: center;
padding: 10px 0;
}
ul.original-nav li a {
text-decoration: none;
color: #666;
}
このcssが反映されないみたいです。
返信遅くなってすみません!
記事に書いていたCSSが少し間違っていたようなので以下のコードでお試しください。
申し訳ありません。
ul#original-nav { /* 上からの位置を調整 */
margin-top: 30px;
}
ul#original-nav li {
list-style-type: none;
float: left;
width: 20%;
text-align: center;
padding: 10px 0;
}
ul#original-nav li a {
text-decoration: none;
color: #666;
}
stinger plsuで実装を試みましたが、無理でした。
紹介されている方法でテーマをいじった後にソースを見たのですが、
ul.original-navとクラスCSSが出力されていないのが原因なのか?
下記の感じになりました。
http://i.imgur.com/hOUoUR6.jpg
もし、何か原因がわかりましたら教えて下さい・・・。
記事中のCSSが間違っていたようで、ご迷惑おかけしました(^^;)
クラスでなくてIDでの指定に変更していますのでお試しくださいませ。
調査して頂きありがとうございました。
width: 20%;をpxで指定したら無事に右上になりました。
本当にありがとうございました!