
最近はプログラミング初心者のための勉強ツールも色々ありますが、中でも「Progate」が初心者向けとして評判が良いので試してみました。
ちなみに僕はグラフィックデザイン、Web制作などをしている現役のフリーランスなのでHTML、CSS、PHP、JavaScriptあたりは習得しています。
まだやったことのないRubyやPythonをProgateで始めてみるつもりだったんですが、まずはすでに実務レベルでガンガン使っているHTML&CSSをやってみることにしました。
これからWebデザイナーやエンジニアを目指す皆さんにProgateがどのくらいオススメできるのか、現役フリーランスの立場から紹介したいと思います。
Progate(プロゲート)とは?何ができるの?
Progateのことをよく知らない人のために、まずはどういうサービスなのか簡単に紹介したいと思います。
Progateは2014年に東京大学の学生2人が立ち上げた「初心者向けのオンライン プログラミング学習サービス」ですが、今では100を超える国で約80万人のユーザーを獲得しています。

ブラウザ上で完結するので環境構築などをする必要がなく、またスマホ用アプリでも学べて最悪パソコンがなくても大丈夫なので、学習を始めるハードルが圧倒的に低いのが特徴ですね。
金額もハードルが低い
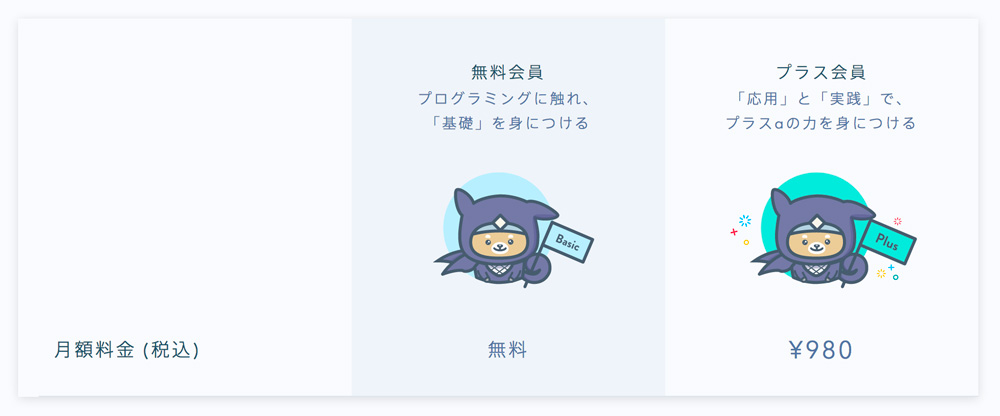
Progateは無料登録だけでも一部のコンテンツを学習でき、月額980円の有料会員になると全てのコースを学ぶことができます。

無料会員だとホントに導入部分だけなので、Progateでの学習は有料会員になることが必須なんですが、本を買ったり他のプログラミング教材で学ぶよりコスパはかなり良いと思います。
HTML&CSS 初級編をやってみた感想
まずは無料登録だけで学べるHTML&CSSの初級編をやってみました。自分がすでに習得している言語を見てみれば、どのくらい初心者にとって有益なのか判断しやすいと思ったからです。
初心者にオススメできる学習内容なら、僕の本来の目的であるRubyやPythonを学ぶことにも期待できそうですよね。
ゲーム感覚で楽しく学べる
Progateの学習方法は
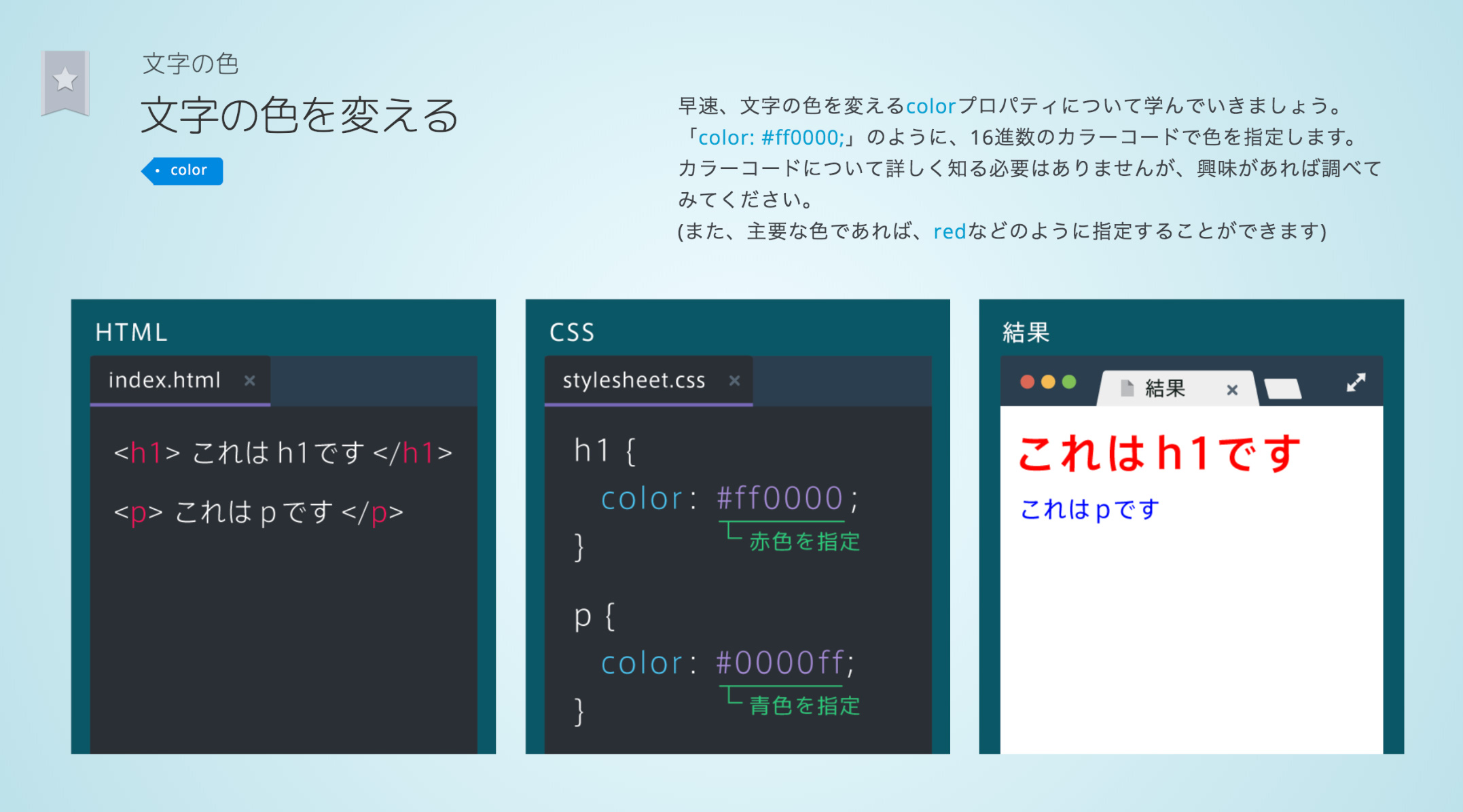
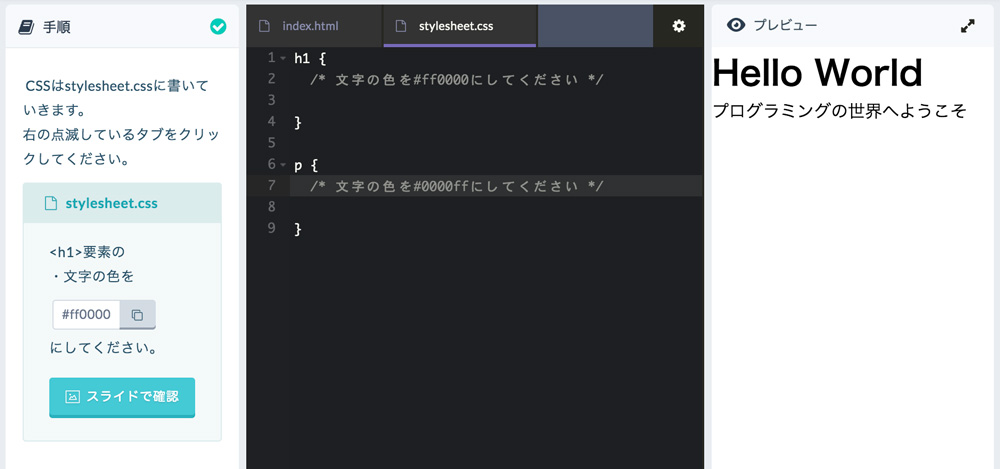
- スライドを見て画像と文章で概要を把握
- 実際にコードを書いてみる
という流れの繰り返しになっていますが、1つの区切りに多くを詰め込まず簡潔にまとめられているのでサクサクと進めることができます。


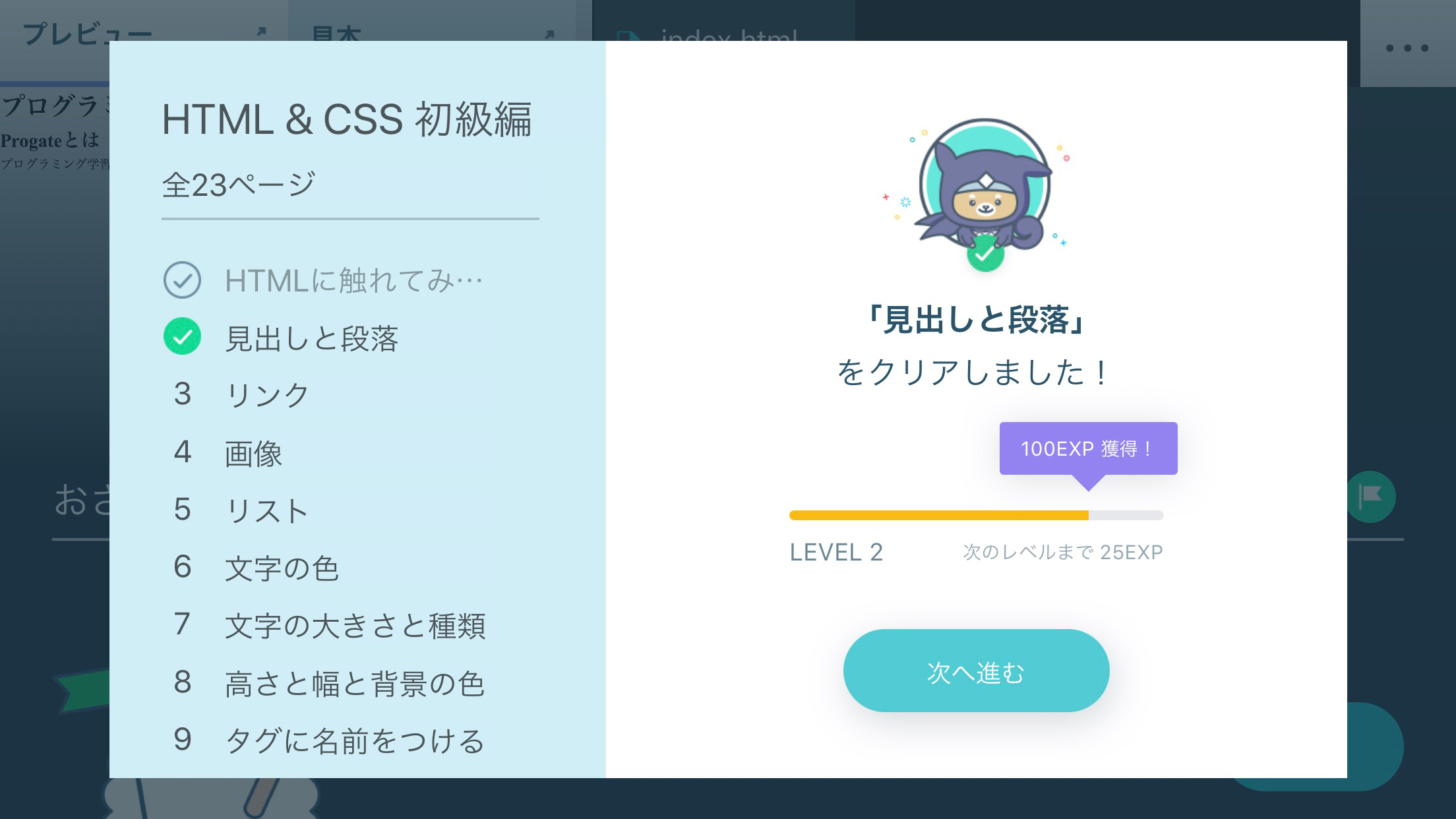
各セクションをクリアすると経験値が溜まってレベルが上がるので、ゲーム感覚でどんどん学習を進めたくなります↓

全体的なデザインも優しい雰囲気になっていて、初めてプログラミングを学ぶ人でも挫折しないような工夫が素晴らしいと思いました。
初級編はホントに触りの部分だけ
HTML&CSSの初級編は終了時間の目安が約4時間となっていますが、一応「サイトの形」になるコードを学ぶことができます。

とはいえ初級編で学べるのはHTML&CSSのほんの一部。ドラクエで言うと、こんぼうでスライムを倒しているぐらいですね。
しっかり学ぼうと思ったらやはり有料コースは必須になります。
プログラミング初心者にオススメできる?
で、初心者が学ぶツールとしてどうかという点ですが、率直な感想としてはメチャメチャおすすめできます。
僕は10年以上前に本でHTMLやCSSを独学し、分からないことがあればググったりしながら少しずつスキルを身につけてきました。
本を置いてそれを見ながらパソコンいじって・・・となるとページをめくったり押さえたり、目線の移動も多くなるなどけっこう大変で疲れるんですよね。
Progateならブラウザだけで済むので、かなり楽に学習を進められると感じました。移動時間とかでもスマホ1つあれば学習できるし。
挫折しないように優しく作られている
Progateで全てのコースをマスターしても実務レベルでは通用しないという話もありますが、Progateが目指しているのは「仕事を取れるようになる」じゃなくて「プログラミングに慣れる」ことだと思うのでホントに初心者向けだと言えます。
僕は以前Pythonでも勉強しようかと思って本屋を見てみたら難しそうだったので結局買わず、そのまま勉強もしていないんですが、Progateならなんかできそう!って感じたんですよね。
これってとても大事なことで、最初の入りが良ければ多少難しい場面に遭遇しても乗り越えやすいし、逆に最初から難しいことばっかりやっても疲れて挫折しちゃう可能性が高くなると思います。
これからプログラミングを学んでみたいという人はぜひProgateから始めてみてください。
Progate おすすめの学習方法
Progateやってみようかなっていう人のために、オススメの学習方法も紹介しておきます。
スマホアプリとWeb版は違う
スマホアプリとWebブラウザ版は、内容は同じですが学習方法が少し違いました。アプリはちゃんとスマホで学習しやすいように作られてます。
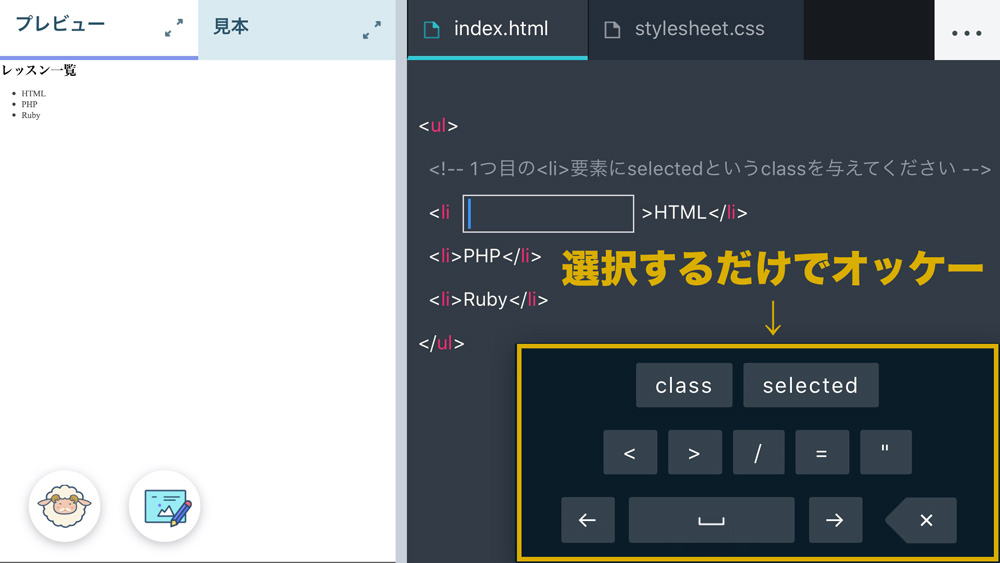
具体的に言うとスマホでは選択形式になっていて直接コードを書く必要がありません↓

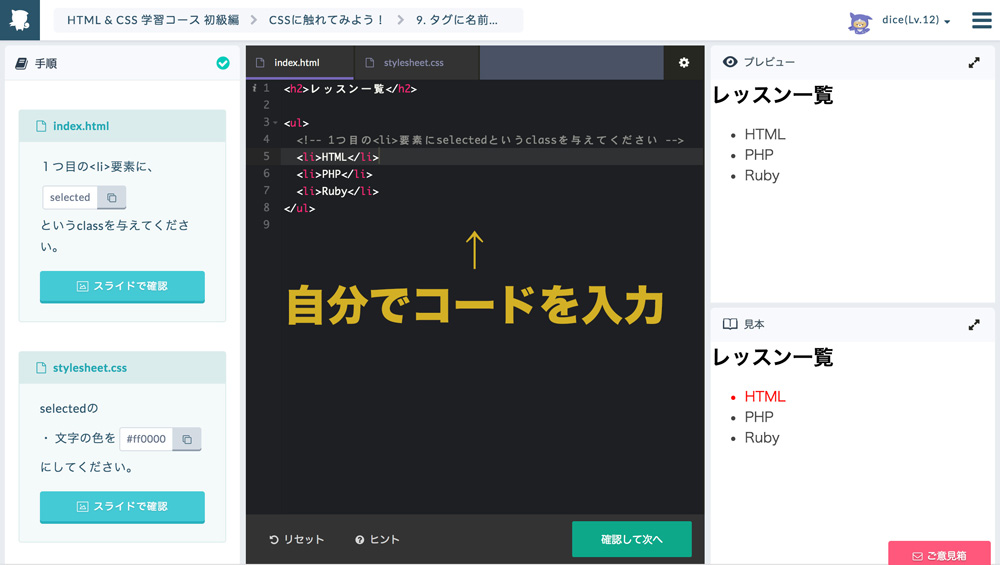
対してWebブラウザ版では自分でコードを入力する必要があるので少し難易度が高くなっています↓

スマホ版だけでやろうとすると恐らく理解度は低くなると思います。やっぱり実際に手を動かしてコードを書いた方が頭に残りやすいので。
なのでスマホ版は移動時間などに予習または復習に使い、メインはWebブラウザ版で進めた方がしっかり内容を理解できると思います。
1つの言語に集中して取り組む
Progateは無料でも各言語の冒頭部分を学習できますが、とりあえず「無料部分を全部やってみる」というのは無駄かなと思います。
あと有料会員になった場合も、あれもこれも同時進行で進めてしまうと頭に残りづらくなると思うので、同時に進めるのは多くても2つか3つぐらいの言語にしておいたほうが良さそうです。
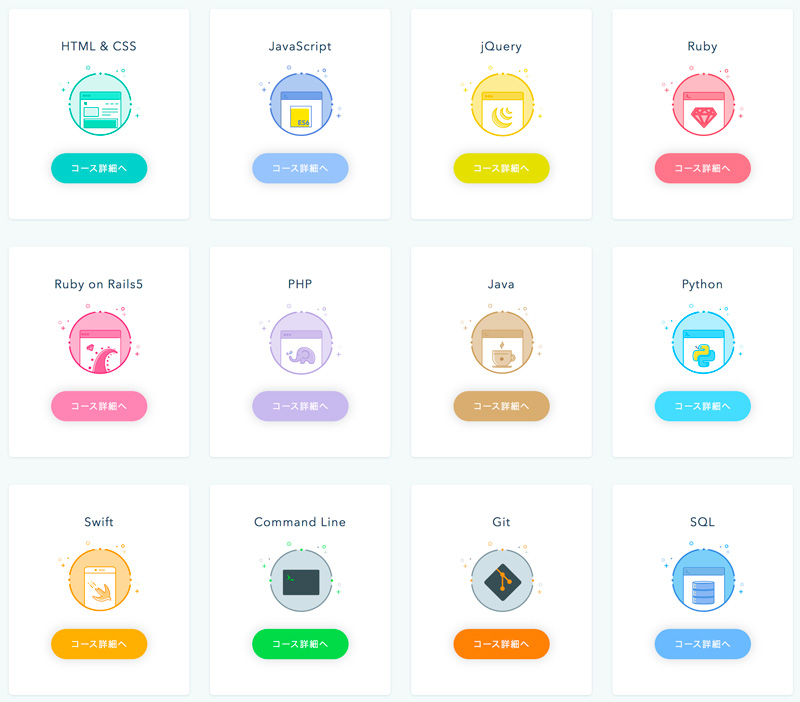
「Webサイトを作れるようになりたい」という目的であれば
- HTML&CSS
- JavaScript
- jQuery
- PHP
- Sass
の順番でやっていくのがいいかなと思います。
短期間でサクッと終わらせる
ダラダラ時間をかけると忘れてしまうし、月額の料金ももったいないですよね。なるべく短期間で集中して終わらせたほうが良いです。
Progateは導入としては最高のツールですが、これだけで仕事を取れるようになるのは難しいので、より深く学習するために次のステップに進む必要があります。
次のステップとしてはドットインストールとか、Udemy![]() 、スクールに通うなどありますね。
、スクールに通うなどありますね。
Progateで勉強を始めよう!
ということでProgateは初心者にオススメできるツールということが分かったので、僕もさっそく有料会員になって学習を進めてみることにしました。
とりあえず全コース制覇してみるつもりなので、進めていく中で気付いたことなどあればまた記事を書きたいと思います。
プログラミングに興味ある方はとりあえずやってみては?

comment