
前回に引き続き、STINGER7(Plus)でブログを始めるための最初の一歩を解説していきます!今回はいよいよ記事を実際に投稿してみましょう!
前回の記事はこちら↓

【追記:2016.9.5】
※一部内容を修正しました。
記事を投稿してみよう!
それでは早速記事を書いてみましょう。
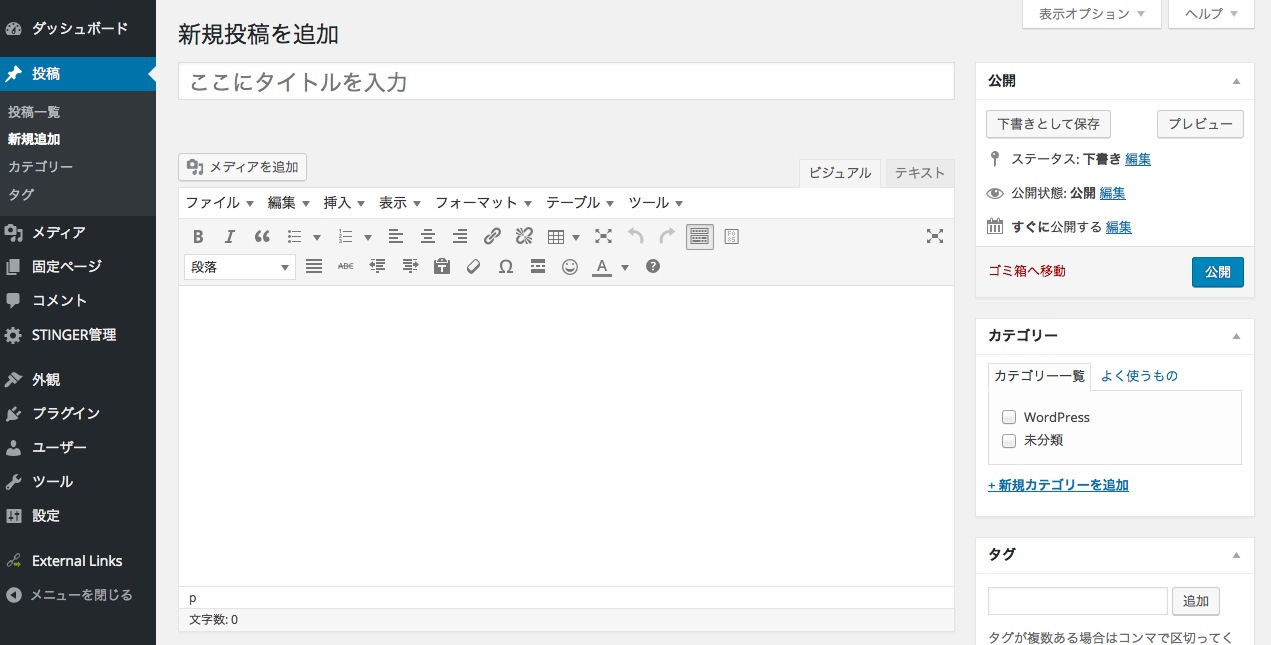
管理画面の「投稿」→「新規追加」を押すと編集画面になります。

1.記事のタイトルを決める
まずは記事のタイトルを決めましょう!
たくさんのアクセスを集めたい場合は、検索してもらいたいキーワードを含めてタイトルを作ります。
よく聞く「SEO対策」でもかなり重要な部分!
また、タイトルの文字数は32文字以内が良いとされています。
なぜなら、googleの検索結果の画面では32文字まで表示されるので、長すぎると途中で切れて表示されてしまうから。でも毎回必ず32文字以内に収めなくても大丈夫です。
それよりもアクセスアップを狙うならキーワード選定が重要なので、検索されやすそうなキーワードを選んで、大事なキーワードほどタイトルの最初の方にくるようにしましょう。
2.本文を書く
やってきました、メインディッシュ!
好きな事を、好きなように書いちゃってください。
見出しを付ける
見出しを付けると文章にメリハリが出て、分かりやすくなります。
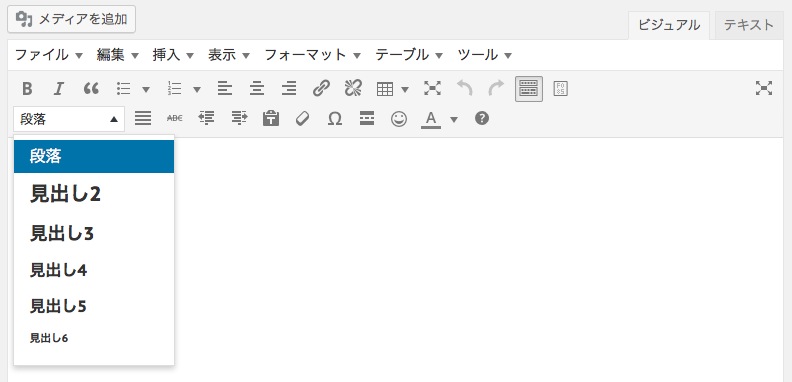
本文入力欄の上の方にボタンがたくさん並んでいますが、「段落」をクリックすると「見出し2〜見出し6」まで出てくると思います。

STINGER7(Plus)では、それぞれの見出しに最初からデザインが施されているので、見出しにしたい文字列を選択してから「見出し2〜見出し6」のいずれかを選ぶと、自動的に素敵な見出しにしてくれます。
便利ですね〜♪
必ず見出しを入れないといけない!ってわけではないので、文章の内容に合わせて調整してください。
画像を挿入する
文章が始まる前、または途中に画像を挿入する時は、画像を挿入したい場所にカーソルを置いてから「メディアを追加」ボタンを押します。
メディアライブラリが表示されるので、挿入したい画像をアップロードしましょう!
大きいサイズの画像をアップしても、自動で記事のスペースに合わせて表示してくれるので楽ちんです。
適度に画像を使うと、より分かりやすい記事にすることができます!
3.カテゴリーを選ぶ
前回の記事では「カテゴリー」を作りました。
いよいよ出番の時です!

記事を分類するのにふさわしいカテゴリーを選んであげましょう。
該当するようなカテゴリーが無い場合は新しく作っちゃいましょう!
でも作り過ぎると雑多になってしまうので、読者が分かりやすいように適度な分類を心がけましょう♪
4.タグを設定する
カテゴリーと似たようなものですが「タグ」も設定しておきましょう!
この部分ですね↓

カテゴリーとタグって何が違うの?
「カテゴリー」は記事をグループ分けして大まかに分類するためのものです。
それに対して「タグ」はもっと細かい分類、「キーワード」で分ける感じです。
分かりやすく例を挙げると、「WordPress」というカテゴリーの中で「STINGER7」というテーマについて書いた記事と、「STINGER5」について書いた記事がいくつかあるとします。
カテゴリーの記事一覧だと「WordPress」というカテゴリーの中にある記事が全部表示されてしまうので、「STINGER7」についての記事だけ読みたい人にとっては探すのが面倒くさいと感じてしまうかもしれません。
そこで「タグ」の出番ですよ!
それぞれの記事に「STINGER7」、「STINGER5」とタグを付けておけば、そのタグが付いた記事だけを表示することができるので、読みたい記事が見つかりやすくなるんです!
カテゴリーを階層にして、子カテゴリーで分ければいいんじゃん?
っていう意見もあります。
もちろんそれもオッケーで、どのように運用するかはお好みですね。
記事が増えてくると、そのブログに合った方法も分かってくると思うので、慣れてきてから変更しても良いと思います。
5.アイキャッチ画像を設定しよう!
記事を書いて、カテゴリーやタグを設定したら最後に「アイキャッチ画像」も設定しましょう!

アイキャッチ画像とは?
その名の通り、読者の目を引くための画像です!
文字だけで伝えるよりも、イメージ画像があった方が分かりやすいですよね!
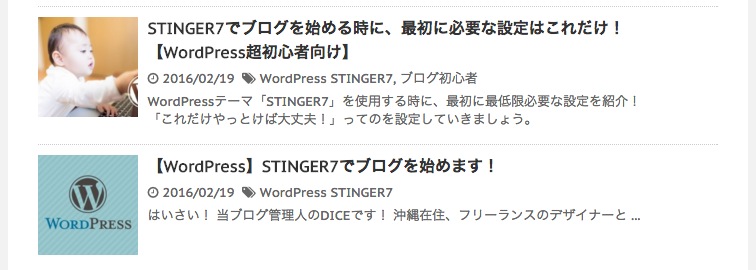
STINGER7ではアイキャッチ画像を設定すると、アップした画像が自動的に切り抜きされて、記事一覧のところにサムネイルが表示されるようになります。

じゃーん!
見た目が良くなりましたね!
アイキャッチ画像を設定していない時は自動的に「NO IMAGE」と出るようになっていますね。
なるべくならアイキャッチは毎回設定した方が良いので、記事の内容に合った画像を設定しましょう。
そしてアイキャッチ画像と同じ画像を、本文の最初に挿入するとさらにそれっぽくなります!

いいですね〜。立派になってきました(笑)
6.記事を公開しよう!
さあ、ここまできたらあとは右上にある「公開」のボタンをポチッと押すだけ!
あなたの作品を世に放ってください!
記事の編集画面には他にも色々と難しそうな設定箇所がありますよね?
最初のうちは無視しちゃって全然大丈夫です!
本格的にSEO対策をしたり、プロブロガーを目指す場合は必要になってくると思いますが、まずは記事をたくさん書いてブログをボリュームアップしましょう♪

comment
アイキャッチ画像を設定すると自動で記事内の一番上に画像が掲載されてしまうのですが、こちらの記事の様に記事タイトルの下にサムネイルを表示するためにはどうすればいいのでしょうか?
wordpress初心者様
コメントありがとうございます!
STINGER7だとアイキャッチ画像は記事内には表示されないと思うのですが、他のテーマをお使いでしょうか?
テーマによって仕様は変わりますので、お使いのテーマ名を教えていただければお答えできるかもしれません。
確認してみてくださいね。
ダイス様、ご返信ありがとうございます。
当方stinger7を使用しておりまして、デモサイトhttp://wp-fun.com/demo/?p=130でも記事内の一番上に表示されているので仕様だと思っておりました。
初期状態ではアイキャッチ画像は表示されないと教えて頂いたので先ほどstinger管理リセットをしてみたところ無事表示されなくなりました。ありがとうございます(*^_^*) 後は手動で画像を差し込めばいいんですね。
ただ一応stingerを使用する際に管理リセットはしたはずなのですが、なんでこんなことになったのでしょうね(^^;; 思い当たる節と言えば一度function phpをいじっている時失敗して管理画面すら開けなくなったのでバックアップで戻したのですが、これが原因だったりしますかね。こういう場合はその都度リセットがいいのでしょうか
wordpress初心者様
なるほど!そうだったんですね。
画面真っ白になると焦りますよね(^^;)
function.phpの編集で失敗した時は、FTPソフトでサーバーにアクセスして、function.phpを自分のパソコンにダウンロードして編集し直してから再度アップロードして上書きすると元に戻りますよ。
バックアップで復元するとそれまでにカスタムした内容とかも消えてしまうかもしれないので、function.phpだけ編集し直した方が良いかもです!
今度試してみてくださいね!
こんにちは。
STINGER7をインストールして、初記事を作成しようとしたら段落タブがなく、検索していたらこちらのサイトにたどり着きました。
大変勉強になります。ワードプレス歴2日目で、な~んにもわからず心がおれそうです。
わたしの、記事作成画面のボタンとかなり違っているのですが、STINGER7Childをインストールしたからでしょうか?それとも、STINGER7は共通仕様なのでしょうか?
どうしたら段落が作れるのかまったくわかりません。
もしご存じでしたら教えてほしいです。
うまく説明ができず申し訳ありません。
わたなべ様
コメントありがとうございます!
太字やリンク挿入のボタンなどはありますよね?その右端に「ツールバー切り替え」のボタンがあると思いますので、それを押すと隠れているボタンが出てくると思います!
試してみてくださいね!