
Google AdSense(アドセンス)の効果的な配置について、ネット上で色々な方が記事を書いていますが、その中でも「H2見出し前」がアツいようです。
これはやらなあかん!ということで、このブログでも早速導入することにしました。
記事の最初のH2見出し前へのアドセンス広告挿入を、コピペで超簡単に表示できる方法を見つけたのでご紹介します。
WordPressをお使いの方で、まだ見出し前にアドセンス広告を貼っていない方はぜひ参考にしてみてください。
「functions.php」にコードをコピペ!
まずは管理画面の「外観 → テーマの編集」で「functions.php」を開きましょう。そしたら一番下に下記のコードをまるまるコピペします。
functions.phpを編集する時は注意が必要で、1文字でも選択ミスがあったりすると画面が真っ白になって顔は真っ青になるので気を付けてくださいね。
///////////////////////////////////////
// 投稿本文中ウィジェットの追加
///////////////////////////////////////
register_sidebars(1,
array(
'name'=>'投稿本文中',
'id' => 'widget-in-article',
'description' => '投稿本文中に表示されるウイジェット。文中最初のH2タグの手前に表示されます。',
'before_widget' => '<div id="%1$s" class="widget-in-article %2$s">',
'after_widget' => '</div>',
'before_title' => '<div class="widget-in-article-title">',
'after_title' => '</div>',
));
///////////////////////////////////////
//H2見出しを判別する正規表現を定数にする
///////////////////////////////////////
define('H2_REG', '/<h2.*?>/i');//H2見出しのパターン
///////////////////////////////////////
//本文中にH2見出しが最初に含まれている箇所を返す(含まれない場合はnullを返す)
//H3-H6しか使っていない場合は、h2部分を変更してください
///////////////////////////////////////
function get_h2_included_in_body( $the_content ){
if ( preg_match( H2_REG, $the_content, $h2results )) {//H2見出しが本文中にあるかどうか
return $h2results[0];
}
}
///////////////////////////////////////
// 投稿本文中の最初のH2見出し手前にウィジェットを追加する処理
///////////////////////////////////////
function add_widget_before_1st_h2($the_content) {
if ( is_single() && //投稿ページのとき、固定ページも表示する場合はis_singular()にする
is_active_sidebar( 'widget-in-article' ) //ウィジェットが設定されているとき
) {
//広告(AdSense)タグを記入
ob_start();//バッファリング
dynamic_sidebar( 'widget-in-article' );//本文中ウィジェットの表示
$ad_template = ob_get_clean();
$h2result = get_h2_included_in_body( $the_content );//本文にH2タグが含まれていれば取得
if ( $h2result ) {//H2見出しが本文中にある場合のみ
//最初のH2の手前に広告を挿入(最初のH2を置換)
$count = 1;
$the_content = preg_replace(H2_REG, $ad_template.$h2result, $the_content, 1);
}
}
return $the_content;
}
add_filter('the_content','add_widget_before_1st_h2');コードを貼り付けてから「ファイルを更新」すると「外観 → ウィジェット」の画面にこのようなウィジェットが現れたと思います↓

テキストウィジェットでアドセンス広告のコードを貼り付ける
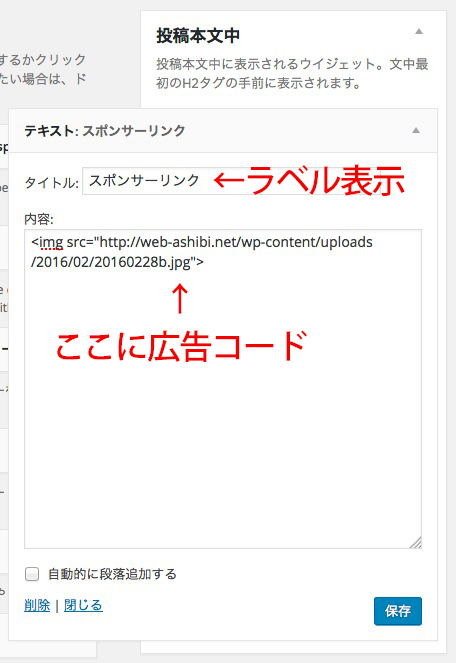
先ほど現れた「投稿本文中」のウィジェットエリアで、左側に並んでいる「テキストウィジェット」または「カスタム HTML」を使用します。
「内容」のところに取得したアドセンスのコードを貼りましょう↓

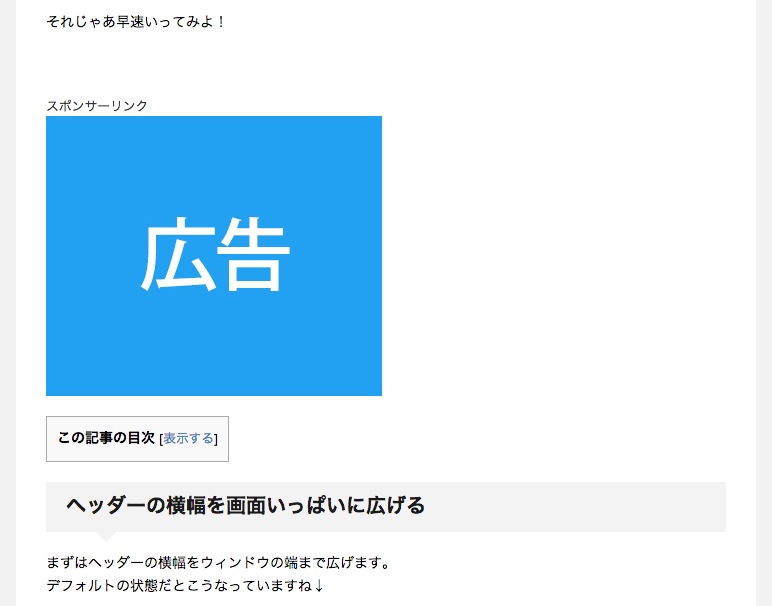
「タイトル」の部分がラベルとして表示されますが、ここは入力しなくても大丈夫です。「スポンサーリンク」の表示はなくても規約違反にはなりません。
はい!できました。

めっちゃ簡単!早い!素晴らしい!
こちらの「寝ログ」様の記事のコードをそのまま使用させて頂きました↓
ありがとうございます!

表示をちょっとカスタマイズしたい場合は
広告部分には「 .widget-in-article 」、ラベル部分には「 .widget-in-article-title 」というclass名が振られているので、CSSですぐにカスタマイズできます。
下記のCSSは広告の下部に余白を追加して、ラベル文字の大きさと色を調整する場合のコードです。お好みで変更してみてください。
.widget-in-article {
margin-bottom: 20px;
}
.widget-in-article-title {
font-size: 80%;
color: #333;
}簡単にできるので皆さんもお試しください♪
アドセンスの収益を伸ばしたい方はこちらの記事もどうぞ↓



comment
DICEさん
いつもお世話になります。
この記事の通りfunctions.phpに上記コードを入れたところ、下記のようなメッセージが出て文字通り、顔が真っ青になっています。
Parse error: syntax error, unexpected ''name'' (T_CONSTANT_ENCAPSED_STRING) in /home/ユーザーネーム/ドメインpublic_html/wp-content/themes/stinger7child/functions.php on line 66
どのようにしたらよいでしょうか?
よろしくお願いします。
DICEさん
何とか戻りました。
おさわがせしました。
しかし、ウジェットを使わないでアドセンスを入れるのはどうしたらいいんでしょうか。
もう一度DICEさんの記事を一から読み直してみます。
クン様
そのままコピペで貼り付けしていただくとエラーは出ないと思うのですが、どこかコードの一部を消してしまってたりしないでしょうか?
H2前にアドセンスを入れるのはウィジェットが便利で簡単だと思いますよ!
記事下の横並びの広告は無事に設置できましたでしょうか?
DICEさん
いつもありがとうございます。
長文だと伝わりづらいので箇条書きにいたします。
・横並びはできたが、アドセンスが4つ以上になってしまう。
・アドセンス用ウィジェットを削除すると横並びの2個はうまく表示されるが、手動で表示している見出し前のアドセンスが表示されなくなる。
おそらくこのページで紹介してくださっている自動表示がうまくいけば、アドセンス用のウィジェットを削除しても問題なく表示されるかと思います。
とりあえずもう一度挑戦してみます。
ありがとうございます。
こちらの記事、大変参考になりました。
一点、質問なのですが、特定の記事だけアドセンスを非表示にすることは可能でしょうか?
よろしくお願いいたします。
ケイさま
遅くなってすいません。
特定の記事だけアドセンスを非表示にするのは「Widget Logic」というプラグインが便利です。
使い方は申し訳ないですがこのブログでまだ紹介してないのでググると出てくると思います。
試してみてくださいね。
ウィジェットに追加する方法を探してました。
即座に可能となりました。ありがとうございます。