
読者様からリクエストがあったので、STINGER7のコメント欄をカスタマイズしたいと思います。
今回はシンプルで気軽に書き込める「掲示板風」にするカスタマイズです。
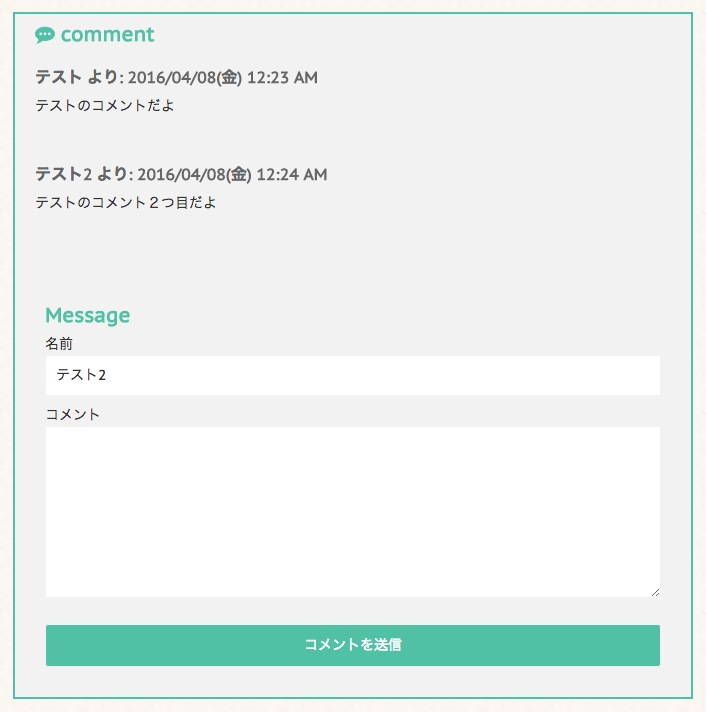
こんな感じになります↓

WordPressはバージョン4.4からコメントの入力欄の仕様が少し変わっていて、名前やメールアドレスを入力するところと、本文を入力するところの位置が入れ替わっていますね。
それを元に戻す方法もご紹介します。
今回のカスタマイズはSTINGER7以外の方でも応用できますので、参考にしてみてください。
それじゃあいってみよ!
子テーマの使用方法
テーマファイルをカスタマイズする時は子テーマを使うことが推奨されています。
子テーマを使用すると、テーマ本体をアップデートしてもカスタマイズ内容が消えないというメリットがあります。
STINGER7での子テーマの使用方法はこちら↓
STINGER7:テーマのインストールと子テーマの使用方法
特にSTINGER7の場合は「header.php」を編集する際には注意が必要です。
こちらの記事を参考にしてください↓
STINGER7:親テーマの任意のファイルを子テーマで編集する方法
コメントに関する設定を変更する
必須項目の解除
まずは管理画面のメニューから「設定 → ディスカッション」を開き、コメントに関する設定を変更します。
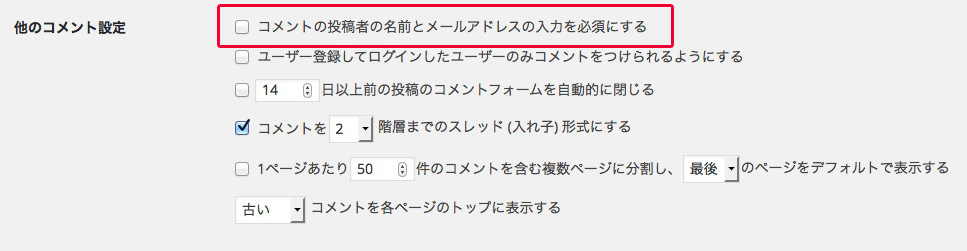
今回は「メールアドレス」や「ウェブサイト」の入力欄を非表示にするので、「コメントの投稿者の名前とメールアドレスの入力を必須にする」のチェックを外しましょう↓

承認制の解除
次の設定はお好みですが、承認しなくてもコメントが反映されるようにします。
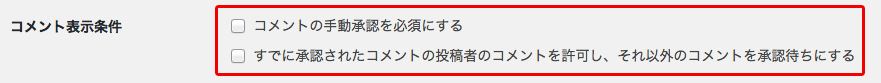
同じくディスカッションの「コメント表示条件」の項目の「コメントの手動承認を必須にする」と「すでに承認された〜」のところを両方ともチェックを外しておきます↓

なぜ承認制にしないのか?
WordPressの仕様上、メールアドレスの入力がない場合は承認待ちのメッセージが出ません。
承認制にしている場合、普通はコメントをした人が送信ボタンを押すと「あなたのコメントは承認待ちです」と表示されコメントがちゃんと送信できていることが分かります。
しかしメールアドレスの入力がない場合は「〜承認待ちです」のメッセージが表示されなくなるため、送信ボタンを押しても何も変化がなく、管理者が承認するまでは確認することができません。
送信ボタンを押して何も反応がないと「失敗」したと思って何度も送信しちゃう人もいるかもしれないですよね。
ということでメールアドレスの入力欄を非表示にする場合は「承認制の解除」もオススメします。
でも誰でもコメントできるようになるので、炎上には注意しましょう(笑)
スパムコメントは「Akismet」のプラグインを入れておけば大体は防いでくれると思うのでそんなに心配しなくても大丈夫だと思います。
functions.phpをカスタマイズ
次に「function.php」に下記コードを追加します。
そのままコピペでオッケーです。
function costom_comment($comment, $args, $depth) {
$GLOBALS['comment'] = $comment; ?>
<li <?php comment_class(); ?> id="li-comment-<?php comment_ID() ?>">
<div id="comment-<?php comment_ID(); ?>">
<div class="comment-listCon">
<span class="comment-name">
<?php printf(__('<cite class="fn">%s</cite> <span class="says">より:</span>'), get_comment_author_link()) ?>
</span>
<span class="comment-date-edit">
<?php comment_date('Y/m/d(D)');?> <?php comment_time();?> <?php edit_comment_link(__('Edit'),' ','') ?>
</span>
<?php if ($comment->comment_approved == '0') : ?>
<em><?php _e('Your comment is awaiting moderation.') ?></em><br />
<?php endif; ?>
<?php comment_text() ?>
</div>
</div>
<?php
}
function move_comment_field( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'move_comment_field' );簡単に説明すると、デフォルトの設定から「アバター」や「返信」の項目をなくしたり、日付の表示方法を少し変えたりしています。
21行目「function move_comment_field( $fields ) {」以下のコードが、WordPress4.4から変更になったコメント欄の入力位置を元に戻すためのコードです。
上から「名前 → メールアドレス → ウェブサイト → 本文」という順番に戻ります。
バージョン4.3以前をお使いの方、または4.4で「本文入力 → 名前 → メールアドレス」のような順序のままで良いという方は、21行目以下は削除してください。
comments.phpをカスタマイズ
次は「comments.php」です。
STINGER7をお使いの方は親テーマの「comments.php」をコピーしてから子テーマ内にアップ、その後中身を全て削除して下記コードに書き換えてください。
STINGER7以外のテーマの場合は、お使いのテーマの「comments.php」で応用してください。
<hr class="hrcss" />
<div id="comments">
<?php
if ( have_comments() ):
?>
<h5 id="resp"><i class="fa fa-commenting"></i> comment</h5>
<ul class="commets-list">
<?php wp_list_comments( 'callback=costom_comment' ); ?>
</ul>
<?php
endif;
$args = array(
'title_reply' => 'Message',
'comment_notes_before' => '',
'fields' => array(
'author' => '<p class="comment-form-author">' . '<label for="author">' . __( 'Name' ) . ( $req ? ' <span class="required">*</span>' : '' ) . '</label> ' .
'<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></p>',
'email' => '',
'url' => '',
),
'label_submit' => __( 'コメントを送信' ),
);
comment_form( $args );
?>
</div>
<?php
if( $wp_query -> max_num_comment_pages > 1 ):
?>
<div class="st-pagelink">
<?php
$args = array(
'prev_text' => '« Prev',
'next_text' => 'Next »',
);
paginate_comments_links($args);
?>
</div>
<?php
endif;
?>
<!-- END singer -->6行目
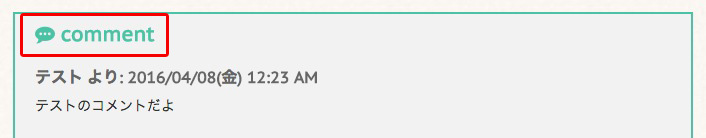
「<h5id=“resp”><i class=“fa fa-commenting”></i> comment</h5>」で赤字の所を変えるとコメントがあった時の見出しの文字を変えることができます↓

日本語でもオッケーです。
14行目
「‘title_reply’ => ‘Message‘,」は赤字のところがコメント入力欄の見出しです↓

こちらも日本語などお好きな文に変更できます。
15行目
「‘comment_notes_before’ => ”,」はデフォルトの「メールアドレスが公開されることはありません」という文字を非表示にしています。
やっぱりメールアドレスの入力は復活させたい、という人はこの行は削除してください。
19行目
「‘email’ => ”,」でメールアドレスの項目を非表示にしています。
メールアドレスを復活させたい人は以下のように変更してください↓
'email' => '<p class="comment-form-email"><label for="email">' . __( 'Email' ) . ( $req ? ' <span class="required">*</span>' : '' ) . '</label> ' . '<input id="email" name="email" ' . ( $html5 ? 'type="email"' : 'type="text"' ) . ' value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></p>',
必須項目にする場合は「設定 → ディスカッション」の設定も見直しましょう。
22行目
「‘label_submit’ => __( ‘コメントを送信‘ ),」は送信ボタンのコードです。
赤字の部分を変更するとボタンの文字を変えることができます。
style.cssを編集
最後にスタイルシートで見た目を整えましょう。
以下のコードを子テーマの「style.css」に追記してください。
STINGER7以外のテーマの場合はIDやclass名など違うかもしれないので適宜変更してください。
#comments { /* コメント欄全体の枠 */
margin-top: 20px;
background: #f2f2f2;
border: 2px solid #50c1a5;
}
h5#resp { /* コメントがあった時の見出し */
font-size: 20px;
color: #50c1a5;
}
h3#reply-title { /* コメント入力欄の見出し */
font-size: 20px;
color: #50c1a5;
}
.comment-listCon { /* コメント毎のボックス */
margin-bottom: 40px;
}
.comment-name .fn { /* コメントした人の名前 */
font-size: 16px;
font-weight: bold;
color: #666;
}
.comment-name .says { /* 「より:」の部分 */
font-size: 16px;
font-weight: bold;
color: #666;
}
.comment-date-edit { /* 「日付」とログイン者が見れる「編集」の部分 */
font-size: 16px;
font-weight: bold;
color: #666;
}
#comments input[type="submit"] { /* 送信ボタン */
background: #50c1a5;
color: #fff;
border-radius: 3px;
padding: 10px;
}
@media only screen and (max-width: 413px) { /* スマホで日付を改行して文字サイズ変更 */
.comment-date-edit {
font-size: 12px;
display: block;
}
}それぞれスタイルを指定している箇所をコメントで記載しているので、カラーや文字の大きさなどお好みで変えてみてください。
サイトに合わせて色を変えるだけでも雰囲気が変わりますよね〜(^^)
まとめ
ということでコメント欄のカスタマイズ、今回は「シンプル掲示板風」でした。
当ブログではメールアドレスはとりあえず復活させることにしました。
そのうちもう少し凝った感じのデザインにもしてみようと思います♪
返信機能も付けたい方は以下の記事を参考にしてください↓

STINGER7のカスタマイズ記事をまとめました↓


comment
まさかこんなに早くリクエストに応えてくださるとは思いませんでした。
本当にありがとうございます。
説明が分かりやすいので私のような素人でも簡単に作成することが出来、また編集しやすいようにコメントアウトでルビを振ってくださりと至れり尽くせりな記事で感激しました!
次の記事も楽しみに待っています!!
厚かましいお願いかと思いますが1つだけお聞きしたいことがあります。
コメント欄の名前の横に返信しやすいように番号を付けたいのですが、それは可能なんでしょか?また可能であればぜひやり方を教えて頂きたいです。
みー様
コメントに番号を付ける場合は、comments.php の7〜9行目ぐらいの「 <ul class="commets-list"> 〜 </ul> 」の「ul」を「ol」に変えてください。
そしてcssに以下を追記すると番号が出ると思います。
ol.commets-list li {
list-style-type: decimal;
margin-left: 20px;
}
試してみてください〜♪
お返事ありがとうございます。
DICEさんの仰るようにしたところ無事、番号を付けることが出来ました。
おかげさまで思い描いていたものの諦めていたコメント欄を作ることができ、本当に感謝しております。
ありがとうございました!
みー様
お役に立てて良かったです!
また何かあればお気軽にコメント、メッセージくださいね〜♪
いつもお世話になってます。
こちらの記事内容を参考にして掲示板風のサイトを作ってみようと思っています。
そこで記事一覧(現在投稿日時順)をコメントがついた順に並び替え表示できたらなと思っています。
stingerと言うよりwordpressについての質問で申し訳ありません。
他のサイトも見てきたんですがいまいちわかりません…
暇があればで良いので教えてください
掲示板サイトを作る場合は「bbPress」というプラグインが有名で使いやすいと思います。
ググると使い方も色々出てきますので見てみてくださいね!
こんにちは、なかなかいいコメント欄のカスタマイズが見つからず困っていましたが、初心者でもできる簡単かつデザインがいいコメント欄のカスタマイズができる、この記事に出会えました。
ほんとうに感謝です。ありがとうございます。
あと1つ質問なのですが、もし「返信ボタン」をつけたいばあいはどうすれば良いでしょうか?
返信機能を付ける方法は「STINGER7:コメント欄をカスタマイズする方法【その2】」の記事で書きましたので見てみてください。
この記事の最後の方にリンクも追加しました。
ありがとうございました。参考にさせていただきます
DICE様
初めまして。ビギナーと申します。
まだ、ワードプレスを初めて間もないですが、
一つ教えてください。
無料ブログからワードプレスへ移転して、
1ヶ月ほどになりますが、テンプレートは
スティンガープラスを使っております。
この度、DICE様のこの記事を拝見して、
自分のブログのコメント欄を名前と
コメントだけ表記するように設定いたしました。
その後、読者からのコメントがありましたが、
記事下にそのコメントが表示されませんが、
今回の自分が設定したコメント欄の編集で何か問題があるのでしょうか?
当初、DICE様の本記事の「style.cssを編集」の追加コードは、
style.cssに追記しておらず、その追記をしていないために
読者からのコメント表示がされないのではと思い、
追記したところ、変わらずコメント表示がされない状態です。
その他、ディスカッションでも「新しい投稿へのコメントを許可する」に
チェックも入れており、記事ごとの設定でも「コメントを許可」にチェックを
入れております。
お忙しいかとは存じますが、ご教授頂けたら
幸いです。
よろしくお願いいたします。
STINGER Plusで確認したところ、この記事のコードで問題なく動作しました。
CSSは追記してもしなくても表示には関係ないので、日付を消した時にコードがおかしくなった可能性はないでしょうか?
DICE 様
早速のご返信ありがとうございます。
大変、基本的な質問となり申し訳ございませんが、
ご回答頂いた「日付を消した時」とは、
どのようなことでしょうか?
ど素人ですいません。
よろしくお願いいたします。
>自分のブログのコメント欄を名前と
>コメントだけ表記するように設定いたしました。
とあったのでコードを修正して日付部分の表示を消したのかなと思いました。
入力欄を名前とコメントだけにしたということですかね?すいません(^^;)
DICE 様
度々、ご回答ありがとうございます。
そうです。
入力欄を名前とコメントだけにしたということです。
よろしくお願いいたします。
コメントの承認制は解除されていますか?
もし記事の通りに承認制も解除されているなら、テーマファイルを見てみないと原因は分からないですね〜。
STINGER Plusのデフォルト状態から、この記事のカスタマイズをしただけなら問題なく表示されるとは思います。
DICE 様
ご回答ありがとうございます。
コメントの承認制も解除しております。
まいりました。(^_^;)
少し考えます。
何度もありがとうございます。
DICE様
ありがとうございます!
綺麗にコメント欄が作れました。
よく分からずにただ単にコピペしただけなので、なぜそうなっているのか、これから勉強して少しずつ理解していきたいと思います。
お返事遅くなってすいません。
コメントありがとうございます!
お役に立てて幸いです!
また遊びに来てください〜♪
本日コメントを入れた者ですが、
どこに入れたかわからず回答の確認ができないと思ったので、
もう1度投稿させて頂きます。
スティンガーで子テーマを使うとありますが、
子テーマで設定を行った場合、そのまま子テーマで運営するのでしょうか?
それとも子テーマはあくまでバックアップ的ものとして使うのでしょうか?
親テーマで運営するのか、子テーマするのか、
その辺りがわからなかったためご回答頂ければと思います。
回答遅くなってしまってすいません。
子テーマはバックアップではなくて運用して使います。
子テーマで運用していれば、親テーマをバージョンアップしてもカスタマイズ内容が消えないので子テーマでの運用が推奨されていますよ。
Graphyに設置しました。
希望通りのコメント欄になってとても嬉しいです。
ありがとうございます。
コメントありがとうございます!
お役に立てて幸いです(^^)
function.phpのコードをコピペしたところエラーが出ます。
以前公開されていたコードでは出ないのですが、
何か原因があるのでしょうか?
よろしくお願いします。
コメントありがとうございます。
こちらの環境ではエラーは出ていないですね。
記事中のコードも変更していませんので、コードが間違っていないか確認してみてください。
もしくはエラーの内容を教えて頂ければ何か分かるかもしれません。
よろしくお願いいたします。