
WordPressテーマ「Cocoon」のカスタマイズ備忘録です。今回は投稿記事のタイトル周りのカスタマイズです。
カテゴリーとタグを表示するために、PHPのテンプレートもちょこっと編集しているのでカスタマイズ中級編って感じですね。どなたかの参考になれば幸いです。
親テーマからファイルをコピーして編集する
Cocoonは投稿記事と固定ページのタイトルが共通のclass名になっているので、そのままだとCSSの変更が両方に反映されてしまいます。
投稿記事のタイトルだけを変更したい場合は、PHPを少しいじる必要があります。固定ページのタイトルに反映しても良いという方はここは飛ばしてください。
FTPでファイルを子テーマにコピー
FTPクライアントソフトを使って、親テーマのテンプレートファイルを子テーマで編集できるようにします。
今回編集するファイルはtmpフォルダにある「content.php」です。階層はこんな感じになっています↓
子テーマにtmpフォルダがない方は、フォルダも作って一緒にアップしましょう。
FTPクライアントソフトについてよく分からない方は、こちらの記事を参考にしてください。

content.phpを編集してclassを追加
子テーマにコピーできたら管理画面からcontent.phpを編集します。24〜33行目の部分ですが、変更前はこんな感じですね↓
<header class="article-header entry-header">
<h1 class="entry-title" itemprop="headline">
<?php
if (is_wpforo_plugin_page()) {
echo wp_get_document_title();
} else {
the_title();
}
?>
</h1>これを以下のように修正します↓
<header class="article-header entry-header">
<div class="entry-header-categories-tags">
<span class="entry-header-categories"><?php the_category_links() ?></span>
<span class="entry-header-tags"><?php the_tag_links() ?></span>
</div>
<?php if(is_single()): ?>
<h1 class="entry-title post-title" itemprop="headline">
<?php else: ?>
<h1 class="entry-title" itemprop="headline">
<?php endif; ?>
<?php
if (is_wpforo_plugin_page()) {
echo wp_get_document_title();
} else {
the_title();
}
?>
</h1>ハイライトされているのが追加したコードですが、7行目にも「post-title」のクラスを追加しています。
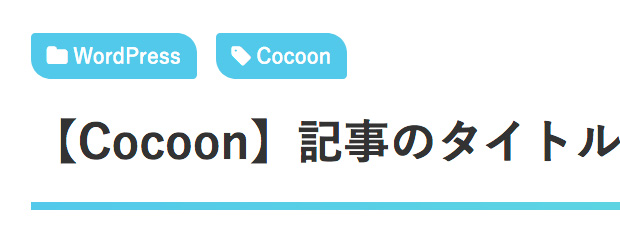
2〜5行目の以下の部分はカテゴリーとタグを表示するためのコードなので必要ない方は削除して大丈夫です。
<div class="entry-header-categories-tags">
<span class="entry-header-categories"><?php the_category_links() ?></span>
<span class="entry-header-tags"><?php the_tag_links() ?></span>
</div>内容としては「if(is_single)」で投稿ページだけを指定して、「post-title」のclassを付与しており、これで投稿ページだけにCSSを反映させることができます。
ここまで出来たらあとはCSSで調整するだけです。
記事タイトルの見た目をカスタマイズ
変更前のCSSはこのようになっています↓
.article h1 {
line-height: 1.25;
font-weight: bold;
}
.entry-title {
font-size: 26px;
margin: 16px 0;
line-height: 1.3;
}「.article h1」は投稿ページ、固定ページ、インデックスページなど共通のclass名ですね。
「.entry-title」が投稿ページ、固定ページ共通のclassなので、両方に反映させたい場合はこのclassで指定すればオッケーです。
今回は投稿ページだけに反映させるため、先ほど新たに追加した「.post-title」を使って、擬似要素でグラデーションのラインをひいてみました。
.post-title {
font-size: 26px;
margin: 16px 0;
line-height: 1.3;
padding: 0 0 10px 0;
position: relative;
}
.post-title::after { /* グラーデーションラインをひく擬似要素 */
content:"";
display: block;
position: absolute;
bottom: -10px;
height: 4px;
width: 100%;
background: -webkit-linear-gradient(left, #72c7e6 0%,#8ae2d7 100%);
background: linear-gradient(to right, #72c7e6 0%,#8ae2d7 100%);
}こんな感じになります↓

下にボーダーをひくだけなら擬似要素がなくても「border-bottom: 1px solid #◯◯◯;」みたいな感じで大丈夫ですし、サイトに合わせて「color: #◯◯◯;」と文字色を変えたりするだけでも雰囲気は変わると思うのでお好みでどうぞ。
カテゴリーとタグの見た目を調整
「content.php」を編集して追加したカテゴリーとタグのCSSを調整します。
.cat-link { /* カテゴリー */
color: #fff;
text-decoration: none;
display: inline-block;
margin-right: 5px;
padding: 2px 8px;
font-size: 12px;
background-color: #72c7e6;
border-top-right-radius: 10px; /* 右上の角だけ丸く */
border-bottom-left-radius: 10px; /* 左下の角だけ丸く */
word-break: break-all;
}
.cat-link:hover { /* マウスホバー時 */
opacity: 1;
background: #49add1;
transition: all .5s ease; /* ふわっと変化するアニメーション */
color: #fff;
}
.tag-link { /* タグ */
color: #fff;
text-decoration: none;
display: inline-block;
margin-right: 5px;
padding: 2px 8px;
font-size: 12px;
background-color: #72c7e6;
border: none;
border-top-right-radius: 10px;
border-bottom-left-radius: 10px;
word-break: break-all;
}
.tag-link:hover {
background: #49add1;
transition: all .5s ease;
color: #fff;
}「border-top-right-radius」と「border-bottom-left-radius」で右上と左下だけを角丸にしてみました。全部の角を丸くする場合は「border-radius」だけで指定すればオッケーです。数字が大きくなるほど丸みも大きくなります。

上記のCSSは記事下にカテゴリーやタグを表示している場合は同じように適用されるので、タイトル部分だけに反映させるには先ほどPHPで追加したclass名も追加します。こんな感じ↓
.entry-header-categories .cat-link {
}
.entry-header-categories .cat-link:hover {
}
.entry-header-tags .tag-link {
}
.entry-header-tags .tag-link:hover {
}投稿日・更新日もカスタマイズ!
最後に投稿日と更新日もカスタマイズしてみました。CSSは以下の通り。
.date-tags {
line-height: .8;
position: relative;
color: #aaa; /* 文字色を薄くする */
display: flex;
flex-direction: row; /* 左揃えにする */
}
.post-date {
order: 1; /* 投稿日の表示順を1番目に */
}
.post-update {
order: 2; /* 更新日の表示順を2番目に */
}
.post-date, .post-update {
padding: 2px;
display: inline;
font-size: .8em; /* 少しだけ文字サイズを大きく */
}
.post-update .fa-history, .post-date .fa {
display: none; /* Cocoon バージョン2以降のデフォルトアイコンを非表示に */
}
.post-date::before { /* 投稿日のアイコンの変更 */
font-family: FontAwesome;
content: "\f040";
padding-right: 3px;
}
.post-update::before { /* 更新日のアイコンの変更 */
font-family: FontAwesome;
content: "\f021";
padding-right: 3px;
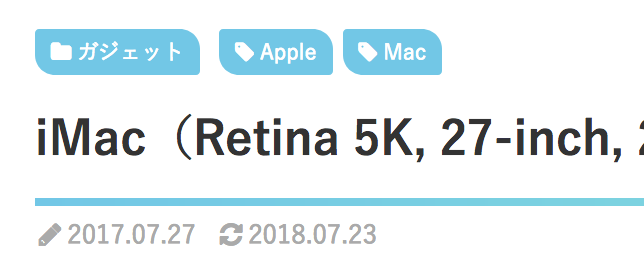
}右揃えだったのを左揃えにしたのと、文字のサイズを少し大きくして色も薄めにしてみました。
それとFontAwesomeのアイコンを変更しています。投稿日のアイコンはデフォルトが時計マークですが、あんまり見かけない鉛筆マークにしてみました。
更新日の方はグルグル?みたいなアイコンにしてます。
アイコンを変えると記事一覧で表示されるアイコンも変わります。

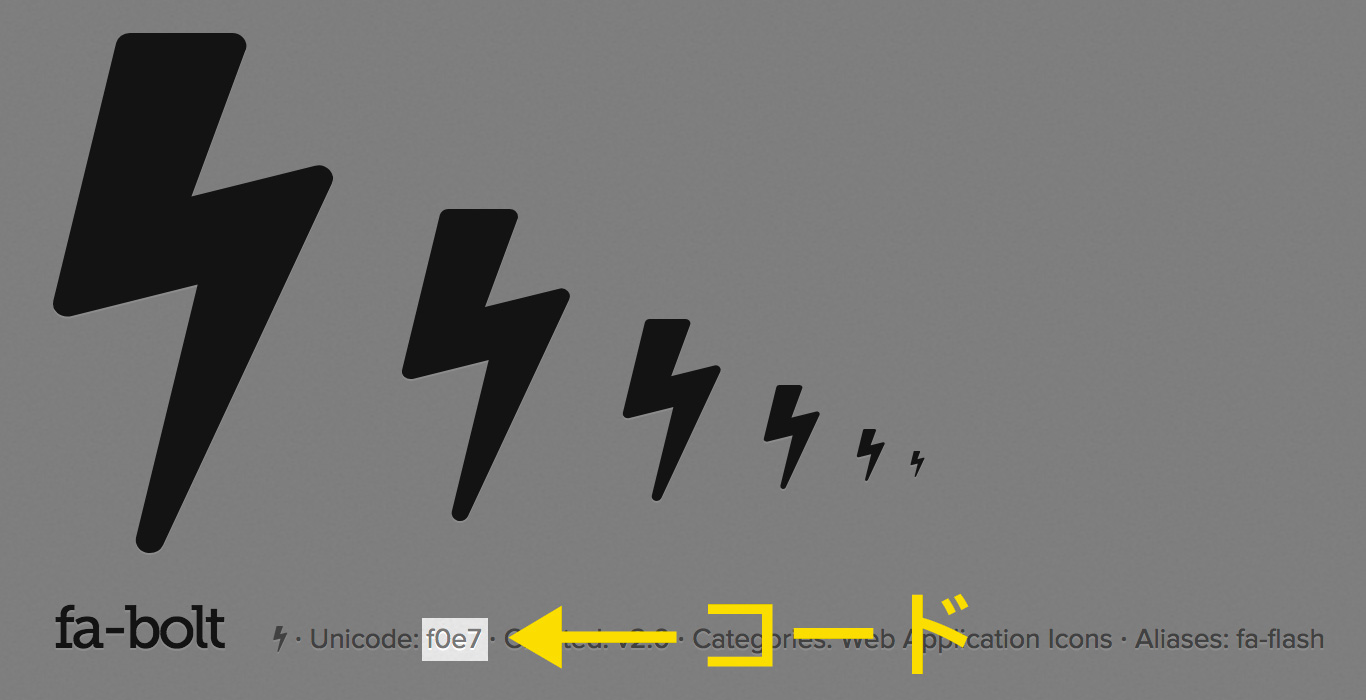
FontAwesomeは他にもたくさんアイコンがあるのでお好みで変えてみてください。CocoonのFontAwesomeはバージョン4なので、下記ページの中から好きなアイコンを使うことができます。
好きなアイコンをクリックするとコードが分かるので、それを先ほどのCSSの「content: “\f040“;」の赤字の部分に置き換えるとアイコンも変わります。

Font Awesome 5の場合
Cocoon バージョン 2.0.0からFont Awesome 5を使えるようになりました。「Cocoon設定 > 全体」で4と5の切り替えができます。
Cocoonは4のコードを自動で5に対応してくれるので、先ほど紹介した下記のコードは設定でFont Awesomeを5にしていてもそのまま使えます↓
.post-date::before { /* 投稿日のアイコンの変更 */
font-family: FontAwesome;
content: "\f040";
padding-right: 3px;
}
.post-update::before { /* 更新日のアイコンの変更 */
font-family: FontAwesome;
content: "\f021";
padding-right: 3px;
}アニメーションを入れる
2018年3月現在、当ブログがやっているのと同じようなアニメーションを加える方法も紹介しておきます。ボーダーの上からふわっとタイトルが出てくる感じです↓

アニメーションについての詳しい解説はこちら。
ボーダーの指定方法
タイトルのCSSクラスでボーダーも指定していると、アニメーションを適用した時にボーダーも一緒に動いてしまいます。
そこでタイトル直下の要素にボーダーを指定してあげます。
当ブログの場合はタイトル直下に「更新日」があるので、この部分にボーダーを指定しています。コードはこちら↓
.date-tags::before {
content:"";
display: block;
position: absolute;
top: -16px;
height: 4px;
width: 100%;
background: -webkit-linear-gradient(left, #72c7e6 0%,#8ae2d7 100%);
background: linear-gradient(to right, #72c7e6 0%,#8ae2d7 100%);
}上記はグラデーションのボーダーを指定する場合なので、普通のボーダーを引くだけなら「.date-tags」にコードを追加するだけでオッケーです。paddingで位置を調節します↓
.date-tags {
border-top: solid 4px #000;
padding-top: 10px;
}注意点はタイトル直下の要素はサイトによって違うということです。
当ブログでは「投稿日・更新日」がタイトル直下にありますが、「タイトル下のウィジェット」を使っていたり、「SNSシェアボタン」を表示している場合などはタイトル直下の要素が変わってくると思います。
どんな要素であったとしても、使用されている「idやclass」にボーダーを指定するだけなので、ブラウザの開発ツールを使って「idやclass」を調べましょう。
Chromeならサイト上で「右クリック>検証」、Firefoxは「右クリック>要素を調査」などで開発ツールを開くことができます。
開発ツールの使い方が分からない方はこちらの記事を見てみてください。少し違うツールですが使い方はほとんど同じで、Wordpressのカスタマイズをする方には役に立つ内容だと思います↓
アニメーションのコード
ボーダーが引けたらタイトル部分にアニメーションを適用します。当ブログはこんな感じのコードになっています↓
.post-title {
animation-name: fadein;
animation-duration: 2s;
}
@keyframes fadein {
from {
opacity: 0;
transform: translateY(20px);
}
to {
opacity: 1;
transform: translateY(0);
}
}ボーダーとタイトルの距離を調整したい場合は「.post-title」に margin-bottom: 0px; など追加してあげるとオッケーです。これでボーダーからふわっとタイトルが出てくる感じになると思います。
ということでタイトル周りのカスタマイズをご紹介しました!皆さんも色々試してみてくださいね。ではまた〜♪



comment
はじめまして。DICEさん。
ブログを作りたいなと思って色々ネットで調べていた中、DICEさんのこの web-ashibi に出会いました。
美しいデザインに惹かれ私もCocoonで作ろうと決めて、大変お世話になっております。
CSSなど全く分からない初心者ですが、DICEさんが書いている内容を参考にしてなんとか自分でもある程度きれいなサイトが作れているなと感じています。
ですので、きれいなサイト作成になれるように素晴らしい内容を公開して下さっていることにめちゃくちゃ感謝しています。
宜しければですが、
どうしても分からない&できない箇所がありますので、教えて頂けると嬉しいです。
を参考に、
同じ設定になれるようにまではできました。
でも、も取り入れようと頑張りましたが、
何故か「記事のタイトル」だけじゃなく「下にひいたボーダー」も一緒にアニメーション化されてしまって一緒に動いてしまうのです。
DICEさんのように「下にひいたボーダー」は動かず、そこから「記事のタイトル」が上がってくる感じにはなりません。
どこをどうすれば良いのでしょうか。教えて頂けますでしょうか?
宜しくお願い致します。
やながみ様
遅くなってすいません!コメントありがとうございます。
記事の後半にアニメーションについて追記しましたので参考にしてみてください。
DICEさん、ありがとうございました。
ご親切に追加記事で詳しく説明して頂けて本当にありがとうございました。
でも、初めてWPの作成に挑むドのつく素人なので、DICEさんの記事をもとに色々やってみましたが、やっぱりボーダーも一緒に動いてしまいます。
きっとDICEさんが言及した「タイトル直下の要素はサイトによって違う」ということが関わってくるのだと思い、仰っていたChromeのデベロッパーツールで調べてみました。
DICEさんのボーダーには、
::before
となっていて、
私の場合は、
::after
となっていました。
なので、
書いて下さったcssの方の「.date-tags:before {」のところを「entry-title post-title:after {」と書き換えてみましたが、何も変化は起こりませんでしたw
諦めずにこれから色々検証しながらやってみたいと思います。
あれほど詳しく説明して頂いたのに、再現できないって最低だと思ってしまいますw
お忙しいところ本当にご親切にありがとうございました。
頑張ってDICEさんのこれまでの記事を参考にきれいなサイトを作りたいと思っています。
ありかとうこざいました。
PS)今まで色々なcocoonをテーマにした(DICEさんも話していたJINとかSANGOも含め)サイトを見ましたが、DICEさんほどシンプルで読みやすくきれいなサイトはないと思いました。
これからも勉強していきたいので、今後の記事も楽しみにしています。
宜しくお願いします。
PPS)あともう一つだけ質問してもいいでしょうか?(汗)
web-ashibi のトップページのサムネイル画像のことですが、
Cocoon 設定の「(地デジ・YouTube比)デフォルト」でも「(黄金比)」でもないですよね?
記事のアイキャッチは「デフォルト」で、トップページの大きさをDICEさんのようにするためには、
これもcssで変更するのでしょうか?
嬉しいお言葉ありがとうございます!カスタマイズまだまだ途中なので他の記事も追加していきますね。
ボーダーの件ですが、「.post-title」はタイトル部分のクラス名なので、このクラス名にボーダーを指定していると、タイトルと一緒にボーダーもアニメーションしてしまいます。
「.post-title」や「.entry-title」にはボーダーの指定をせず、タイトルの下にある要素(タイトル直下に投稿日があれば.date-tags)にボーダーを指定すればタイトルと一緒にアニメーションすることはないと思います。
ボーダーを指定しているクラス名を確認してみてください。
トップページのサムネイルは普通に16:9で、デフォルトの設定です。作成時には17:9(1000×525px)で作ってるので、記事ページでは少しだけ横長になっています。
DICEさん、ありがとうございました。
またまたご返答を頂けたおかげで半ば諦めていましたが、再度やってみたいと思いました。
(.date-tags)と教えて下さったのに、
(.post-title)は書き換えず、(.post-title::after)のとこだけを(.date-tags::before)に変えたり…
何時間も格闘しましたが、ようやく仰っていることの意味を分かり、両方書き換えなゃいけないんだと気づき、なんとかタイトルだけがDICEさんのサイトのようにボーダーから上がってくるようになりました。
いや、マジで嬉しいです。ありがとうございました!
知っている人と知らない人の差って怖いものです。そして、素人の怖さは思い込みだと思います。「記事タイトルの見た目をカスタマイズ」するのだから、(.post-title)はいじってはいけない。と、思い込んでいましたw
だから、何事に対しても自己流ではなく、最初はプロのやり方を徹底的に真似ることから始めることが大切だと思います。
なので、DICEさんのブログに出会えて本当に良かったですし、
DICEさんの仰っていた「カスタマイズを楽しめる方や、デザインにあまりこだわらない方にとっては最高のテーマですが、手間をかけずに綺麗なサイトを作りたい!っていう方は有料のテーマの方が幸せになれる」というフレーズに出会えたことにも感謝感謝です。
「作るのなら、少しは勉強も兼ねてDICEさんの書いていることを参考にやってみよう」と思えたからです。
1万ちょっとの有料テーマを買ってやっていたら、こういう「やったー、できた」って感覚は味わえなかったと思うからです。
数日タイトルのアニメーションのことで格闘しましたが、有り難いお返事を頂いて、解決しました。
アニメーション化に成功したら、今度は今まで表示に何の問題もなかった「投稿日・更新日もカスタマイズ」が崩れて文字がデカくなったり、トップページの表示もやたらと小さくなったりしましたが、
(font-size: .8em)の方をいじってなんとかしました。
あとはタグクラウドと広告リンクのカスタマイズだけ残すのみとなりましたが、
それが終わったらあまりにもそっくりだとDICEさんに迷惑だと思いますので、背景とか色とかグローバルメニューとかヘッダーとか色々「アレンジ」していきたいと思います。
貴重な情報を公開して下さったこと再度感謝致します。
これからも宜しくお願い致します。
PS)どう有り難い気持ちをお伝えすれば良いのか分からず、書いていたら無駄に長くなってしまいました。本当にご親切にお返事下さってありがとうございました。
無事にできたようで良かったです!
初心者さんに分かりやすく伝えることについて僕も勉強になりました。ありがとうございます。
CSSに慣れてくると色々と応用もできるようになるので、最初は大変だと思いますが頑張ってください(^^)
はじめまして DICE様
CSSが書けないにも関わらずカスタマイズするにあたりとても参考にさせていただいています。
「投稿日・更新日もカスタマイズ!」のCSS利用させていただき、
デフォルトのアイコンから好みのアイコンに変えれたり、
文字もいい感じに薄くなってとてもうれしく思っていたのですが、
.date-tags {
line-height: .8;
text-align: left; /* 左揃えにする */
color: #aaa; /* 文字色を薄くする */
}
のところで左揃えにするが効かないようです。
アイキャッチの写真とのバランスで左にあるほうがいいのですが、
ご教授いただければ幸いです。
お忙しいところ恐れ入りますがどうぞよろしくお願いいたします。
HANAKO様
Cocoonのアップデートで親テーマのコードが少し変わってたみたいですね。気付かせていただいてありがとうございます。
記事内のコードを修正しましたので試してみてくださいませ。
DICE様
早速ありがとうございます。
思い通り仕上がって感謝です♡
コードが書けなくてもDICE様はじめ皆さんのご尽力で素敵なサイトに仕上がってきてワードプレスが楽しくなってきました。
私ももうちょっと勉強したいと思いました。
DICE様ありがとうございました。
カスタマイズの記事を参考にさせて頂いています。
かゆいところに手が届くというか凄く参考になります。
DICEさんのこの記事で私もタイトルをアニメーション化することができました。
でも、IEだけが何故かアンダーラインが右に大きくズレて表示がおかしくなってしまいます。
他のブラウザではそんなことはありません。
また、アニメーションをやめれば表示も正常に戻りますw
これは、どうすれば表示を直せるのでしょうか。
というよりreset.cssで表示を統一させるでしょうか。
reset.cssを調べてみてもやり方がさっぱりでww
コメントありがとうございます!
アニメーションがボーダーに影響しているのであれば、アニメーションを適用している要素にボーダーも指定しているのでしょうか?
記事中で解説しているように、タイトルにアニメーションを指定している場合は、タイトルではなくその下の要素にボーダーを指定すれば影響は出ないと思うので確認してみていただけますか?
こんにちは!
先日から無知ながらもサーバーをレンタルし、勉強のためにとページ立ち上げを開始しました。「あーしたい、こうしたい」とか欲がドンドン出てきて、タイトルが質素だなぁ、、と思い、検索してたらコチラにたどり着きました。
理想的なタイトルだったので「これはぜひ!」と思ってやってみたのですが、、、。Cyberduckを使って親から子へcontent.phpを移行させて、対象の行のコードを変更するところまでは順調だったのですが、その後のCSS調整で、.post-titleのコードが反映されず、、、(使用しているテーマはもちろんCOCCONです。)
〈CSSを調整する〉とは、style.cssに対象のコードを入力するって解釈であっていますか?それとも別の場所でしょうか?
.cat-linkや、.tag-linkはstyle.cssで反映されたので、同じ場所かと思ったのですが、もし間違っていたらぜひご教示いただけませんか?
お手すきの際で結構ですので、よろしくお願いします。
content.phpで「変更後」のコードの7行目に「post-title」のクラスも追加していますが、それが入ってないかもしれません。
確認してみていただけますか?
DICEさん、
お返事ありがとうございます!こちら確認しましたが、入っていました。
何かこの動作を邪魔をしてしまっている要素があるんですかね、、?
クラスがちゃんと追加されていて、style.cssのコードも問題なければ通常は反映されると思うのですが、詳しくはサイトを見てみないと分からないですね・・・
よかったら問い合わせメールからでもURLを送っていただければチェックしてみます。
DICE さん、
お返事ありがとうございます!こちら解決しました〜!
子テーマだけcontent.phpの書き換えを行っていたのですが、親テーマも書き換えたところ反映されました、、、汗
真摯にお答えいただきましてありがとうございます!理想のページにまた一歩近づけました。
今後もぜひ参考にさせていただきます。
ありがとうございました!
はじめまして!
最近Cocoonでブログを始めた初心者です!
Cocoonのカスタマイズまとめなどとても参考になっております!
質問なのですが、記事の上の方に
>投稿記事のタイトルだけを変更したい場合は、PHPを少しいじる必要があります。固定ページのタイトルに反映しても良いという方はここは飛ばしてください。
このような記述があり、私は投稿記事だけに限定せずにタイトルを編集したいと思っているのでこちらの工程をスキップしました。
その後の部分で[.post-title」になっているところを「article h1」や「entry-title」にしてもうまく反映されません。
グラデーションラインは反映されるのですが、そのグラデラインの下にもう一本黒いラインが入ってしまっています。
また左上の黒い鍵かっこが消えていません。
こちらはまた別にCSSでの記述が必要なのでしょうか?
お答えいただけると嬉しいです。
よろしくお願いいたします。
すいません、補足です><
子テーマとしてMomoon(アクア)を使用しております。
こちらが反映されない原因だったりもしますでしょうか?
よろしくお願いいたします。
おっしゃる通りスキンのCSSが影響しているようですね。
そのスキンで設定されているCSSをリセットしてあげると良いと思いますが、該当部分にどのようなCSSが設定されているかはブラウザの開発者ツールで調べてみてください。
はじめまして、DICEさん。
最近ブログを始め、cocoonを使い始めたものです。
カスタマイズまとめがとてもわかりやすく参考にさせてもらっています。
今回のタイトルのカスタマイズについての質問です。
アニメーション、カテゴリなどは問題なかったのですが、
.date-tags {
line-height: .8;
position: relative;
color: #aaa; /* 文字色を薄くする */
flex-direction: row; /* 左揃えにする */
}
.post-date {
order: 1; /* 投稿日の表示順を1番目に */
}
.post-update {
order: 2; /* 更新日の表示順を2番目に */
}
この投稿日、更新日を左揃えする点、表示順を変更する点が反映されません。
一応.date-tagsに
display: flex;
を入れるか
display: block;
text-align: left;
を入れることによって左揃えにすることは可能なのですが、周りとの関連性を考えれていない点、結局表示順の変更の仕方はわからない点から解決策をご教示お願いできたらなと思います。
Cocoonのアップデートで元のコードが少し変わったみたいです。
.date-tags に display: flex; を追加する方法で問題ないです。
テストしたところそのままで表示順も変更されますが、更新日を1番目にしたい場合は以下のCSSを削除すれば良いと思います。
.post-date {
order: 1; /* 投稿日の表示順を1番目に */
}
.post-update {
order: 2; /* 更新日の表示順を2番目に */
}
DICEさん、返信ありがとうございます。
display: flex;を入れることで左揃えにすることにできたことと、表示順に関しては該当部分を再度書き直すことで解決することができたことを報告します。
ありがとうございました。
これからも参考にさせていただきます。