WordPressの投稿機能(ビジュアルエディタ)を便利にしてくれるプラグイン「TinyMCE Advanced」はWordPressユーザーはほとんどの方が使っているかと思います。
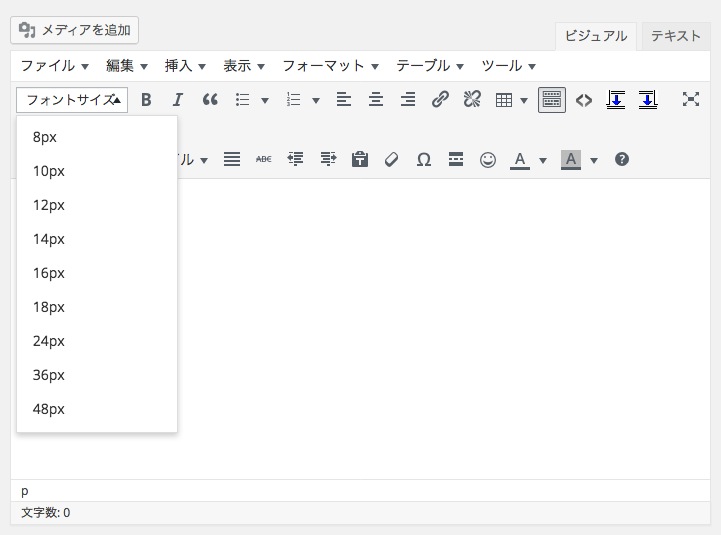
拡張機能の1つとして「フォントサイズ」が変更できるようになりますが、STINGER7/Plusだと8px〜18pxまでしか選択することができません。
もっと大きい文字も使いたい!という方のために、STINGER7/Plusでフォントサイズを追加する方法をご紹介します。
STINGER7とPlusでは同じ方法で動作確認していますので参考にどうぞ。
子テーマの使用方法
テーマファイルをカスタマイズする時は子テーマを使うことが推奨されています。
子テーマを使用すると、テーマ本体をアップデートしてもカスタマイズ内容が消えないというメリットがあります。
STINGER7での子テーマの使用方法はこちら↓
STINGER7:テーマのインストールと子テーマの使用方法
特にSTINGER7の場合は「header.php」を編集する際には注意が必要です。
こちらの記事を参考にしてください↓
STINGER7:親テーマの任意のファイルを子テーマで編集する方法
functions.phpを編集
STINGERでは親テーマの functions.php でフォントサイズが指定されています。
デフォルトだと8px〜18pxとなっていると思いますので、新たに子テーマの functions.php でフォントサイズを指定し直しましょう。
下記のコードを functions.php に追加してください↓
if (!function_exists('st_tiny_mce_before_init')) {
/**
* オリジナルタグ登録
*/
function st_tiny_mce_before_init( $init_array ) {
//書式プルダウンメニューのカスタマイズ
$init_array['block_formats'] = '段落=p;見出し2=h2;見出し3=h3;見出し4=h4;見出し5=h5;見出し6=h6';
$init_array['fontsize_formats'] = '8px 10px 12px 14px 16px 18px 24px 36px 48px';
//自作クラスをプルダウンメニューで追加
$style_formats = array (
array( 'title' => '太字', 'inline' => 'span', 'classes' => 'huto' ),
array( 'title' => '太字(赤)', 'inline' => 'span', 'classes' => 'hutoaka' ),
array( 'title' => '大文字', 'block' => 'p', 'classes' => 'oomozi' ),
array( 'title' => '吹き出し', 'block' => 'p', 'classes' => 'h2fuu' ),
array( 'title' => 'はてな', 'block' => 'span', 'classes' => 'hatenamark' ),
array( 'title' => '注意', 'block' => 'span', 'classes' => 'attentionmark' ),
array( 'title' => 'チェックマーク', 'block' => 'span', 'classes' => 'checkmark' ),
array( 'title' => 'メモマーク', 'block' => 'span', 'classes' => 'memomark' ),
array( 'title' => '黄色ボックス', 'block' => 'div', 'classes' => 'yellowbox' , 'wrapper' => true ),
array( 'title' => '薄赤ボックス', 'block' => 'div', 'classes' => 'redbox' , 'wrapper' => true ),
array( 'title' => 'グレーボックス', 'block' => 'div', 'classes' => 'graybox' , 'wrapper' => true ),
array( 'title' => '引用風ボックス', 'block' => 'div', 'classes' => 'inyoumodoki' , 'wrapper' => true ),
array( 'title' => 'table横スクロールボックス', 'block' => 'div', 'classes' => 'scroll-box' , 'wrapper' => true ),
array( 'title' => 'imgインラインボックス', 'block' => 'span', 'classes' => 'inline-img' , 'wrapper' => true ),
array( 'title' => 'width100%リセット', 'block' => 'span', 'classes' => 'resetwidth' , 'wrapper' => true ),
array( 'title' => '装飾なしテーブル', 'block' => 'div', 'classes' => 'notab' , 'wrapper' => true ),
);
$init_array['style_formats'] = json_encode( $style_formats );
$init['style_formats_merge'] = false;
return $init_array;
}
}
add_filter( 'tiny_mce_before_init', 'st_tiny_mce_before_init' );
if ( !function_exists( 'st_tiny_mce_style_select' ) ) {
/**
* TinyMCEにスタイルボタンを追加
*
* @param string[] $buttons ボタン
*
* @return string[] ボタン
*/
function st_tiny_mce_style_select( $buttons ) {
$position = 2; // 表示する位置 (1〜)
$button = 'styleselect';
unset( $buttons[ $button ] );
$button_count = count( $buttons );
// 最後
if ( $button_count === 0 || $button_count < $position ) {
$buttons[] = $button;
return $buttons;
}
// 1番目
if ( $position === 1 ) {
array_unshift( $buttons, $button );
return $buttons;
}
// その他
$index = $position - 1;
$before = array_slice( $buttons, 0, $index );
$after = array_slice( $buttons, $index );
$buttons = array_merge( $before, array( $button ), $after );
return $buttons;
}
}8行目がフォントサイズを指定する場所になっていますので、使いたいサイズを追加してください。
これでエディタにも反映されていると思います↓

大きい文字を使うとリズムが生まれる?
せっかくなので追加した文字サイズを使ってみます。
これが24px
これは36px
48pxデカすぎ(笑)
という感じでかなりインパクトが強くなるんですが、ここぞという時に使っていけば記事にリズムが出るんじゃないでしょうか。
赤文字もそうですけど使い過ぎるとゴチャゴチャした感じになってしまうので、バランス感覚は大事だと思いますけどね。
STINGERをお使いの皆さんでフォントサイズを増やしたいかたは参考にしてみてください。
ではまた〜♪


comment
DICE様
ありがとうございます!これでフォントサイズの変更が楽になりました~♪
今までは投稿編集のテキストエディタに移動してピクセルを打っていたのですが、結構面倒で・・・
あとStinger8の記事も拝見させて頂きました!
ボクは当分の間はplusのままで行こうと思っていましたのでアップデートはしませんしたが、表示が変わってしまうのは初心者には厳しそうですね。
アフィンガーは素晴らしいという噂は聞いていましたが、有料ということですからアドセンスで儲けが出たら試してもいいかなとw
スティンガーも素晴らしいので、無料で公開して頂いていることに感謝ですね~。
アドセンスの審査に申し込んでいるんですが、1週間以上経っているのに連絡が来ないんですよ~TT
DICE様はずいぶん前にアドセンスを取得されていらっしゃるようですが、実はここ最近アドセンスの審査が変わって不合格者続出しているんですよーTT
月1000万PVとかあるサイトですと、企業から直接お声がかかるらしいですね。広告載せてみませんか?と。広告単価も高いんだろうなぁ~。
お役に立てて幸いです!
遅くなってすみませんでした(^^;)
アドセンス厳しくなってるんですね〜。
早く審査通るといいですね!
いえいえ、とんでもないです!
教えて頂けるだけで、今までどれだけ助かっているか。。。
Stinger以外の記事も楽しみにしています!
DICE様
いつもお世話になっています。実は今日はじめて気づいたのですが、こちらの記事通りにphpを編集すると、もともとあったスタイルの欄から選べたボックス作成(黄色とかグレー)が消えてしまっていました。
スタイル欄からボックス作成を復活させる方法はございますでしょうか?またオリジナルのボックスを作成することって可能なのでしょうか?例えば違う色や、ちょっとした装飾を施したボックスとか。
どうぞ宜しくお願いいたします。
ほんとですね!ありがとうございます。
コード修正しました。
スタイルの追加は「array( 'title'〜」の部分で同じようにclass名など指定して、CSSで装飾を指定しておけば追加できますのでお試しください。
DICE様
早速の修正ありがとうございます!無事スタイル戻りました!!!
オリジナルスタイルの追加にも挑戦してみようと思います!
あと自分の環境だけなのか、Stinger plusの仕様なのか分かりませんが、パーマリンクの設定で記事毎に自分で文字列を入力する場合(例えば、0001など)、自動的に語尾に-2と付き、0001-2という風になります。
ただ、一度下書き保存をすると-2が取れて、ちゃんと指定した0001になります。ネットで調べて、投稿のゴミ箱を空にするなどの解消法を試しましたが反映されませんでした。まあ、下書き保存を押せばいいだけの話なのですが(笑)
こちらのサイトのカスタマイズまとめ導入編にパーマリンクの設定記事がございますので、お知らせさせて頂きました。