
WordPressテーマ「Cocoon」のカスタマイズ備忘録です。今回は吹き出しのカスタマイズ方法をご紹介します。

こんな感じで好きな色に変えたり、アイコンの大きさを調整したりできます。

吹き出しは人物のセリフ的な使い方以外に、工夫次第でこういう強調するための使い方もできますね。
ではさっそくやっていきましょう〜!
吹き出しの設定方法
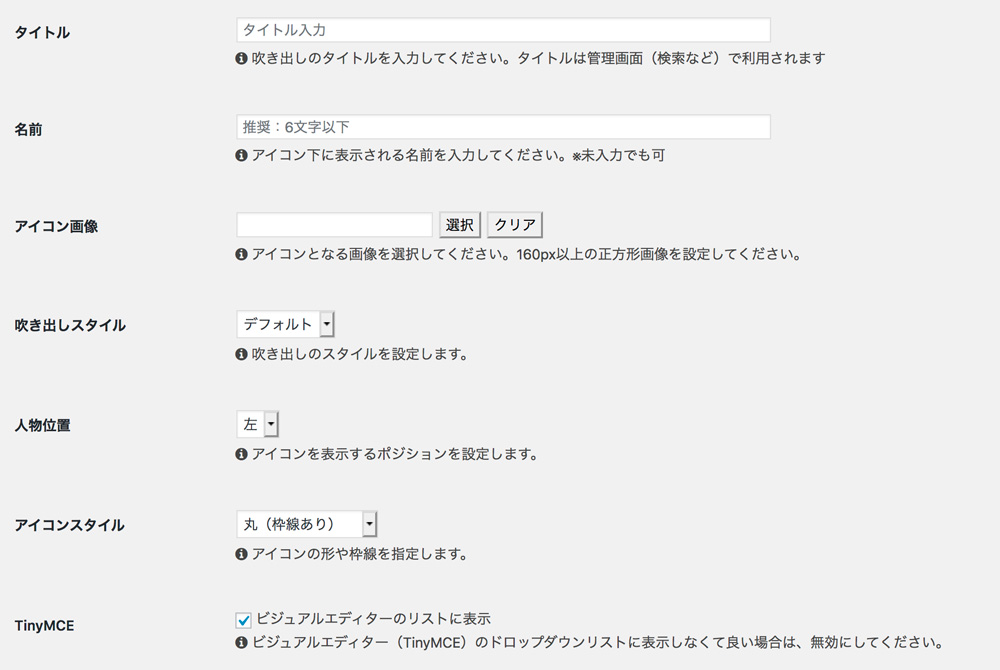
念のため吹き出しの設定方法から紹介したいと思います。管理画面のメニューから「Cocoon設定>吹き出し」を開き、「新規追加」で新しい吹き出しを登録できます↓

- タイトル:利用時に分かりやすいように好きな文字で
- 名前:未入力だとアイコンの下に文字が表示されない
- アイコン画像:好きな画像でOK
- 吹き出しスタイル:カスタマイズするなら「デフォルト」か「考え事」を選択
- 人物位置:お好みでOK
- アイコンスタイル:お好みでOK
- TinyMCE:普通はビジュアルエディターで使うのでチェックを入れる
アイコンに使う画像は素材サイトからダウンロードしたり、似顔絵アプリなどで作っても良いと思います。
無料で似顔絵やアバターを作れるサイト・アプリもたくさんあります。こちらの記事を参考にしてみてください↓
カスタマイズ前の注意点
カスタマイズはCSSを追加するだけですが、少し注意点があります。吹き出しの場合は個別にCSSを反映させるために「id」を使います。
idの確認方法
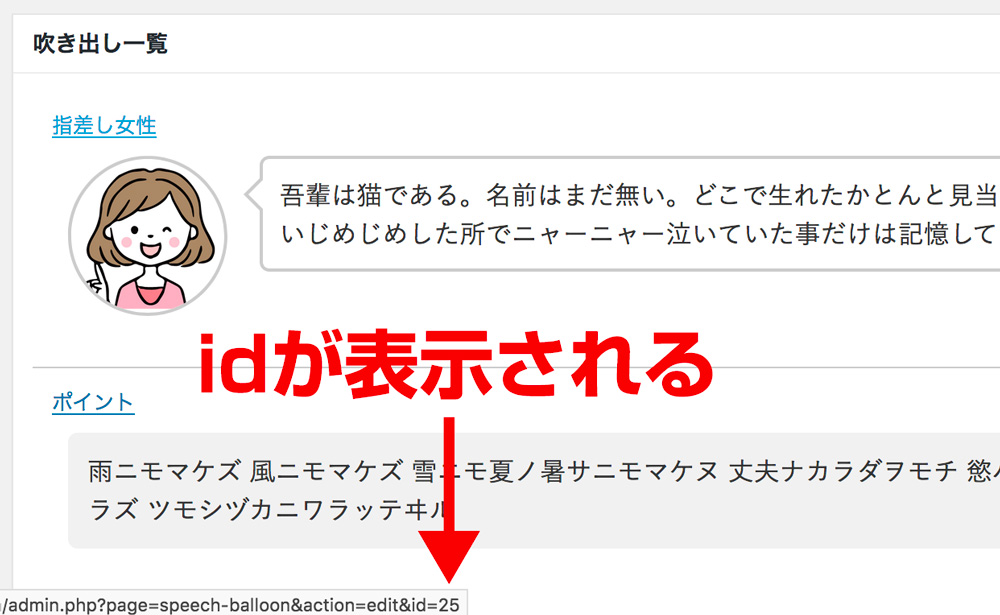
吹き出し一覧画面を開いて、カスタマイズしたい吹き出しのタイトルにマウスを持っていきましょう。するとウィンドウ下部にURLが表示されるので、末尾の数字で「吹き出し固有のid」を確認できます↓

もしくは吹き出しのタイトルをクリックして編集画面を開き、ブラウザのアドレスバーのURLで確認してもオッケーです。
CSSで吹き出しをカスタマイズ
idの確認ができたら、あとはCSSを追加するだけです。部分的に紹介していきます。
アイコンのサイズを変える
まずはアイコンのサイズを変えるだけのコードです。初期設定だとPC表示が12%、スマホ表示が16%になっていると思います。
これはメインカラム(記事本文の横幅)に対しての割合を%で指定していますが、%の値を増やしても良いですし、pxで指定してもオッケーです↓
.sb-id-25 .speech-person {
width: 130px;
min-width: 130px;
}
@media screen and (max-width: 480px){
.sb-id-25 .speech-person {
width: 70px;
min-width: 70px;
}
}「@media screen and (max-width: 480px)」以下の部分がスマホ表示でのサイズ指定ですね。
アイコンの背景色やボーダー色を変える
アイコンの背景がPNG画像などで透過になっていれば、CSSで背景色を変えることもできます。
.sb-id-25 .speech-icon img, .sb-id-25 .speech-icon amp-img {
border: 2px solid #f4b3c2; /* ボーダーの太さ・形状・色 */
background: #fdeff5; /* 背景色 */
}カラーコードは以下のサイトなどを参考にお好みで変更してください↓
スタイル「デフォルト」のカスタマイズ
次に吹き出し部分です。デフォルト・フラット・LINE風は、以下のコードでカスタマイズできます。
.sb-id-25 .speech-balloon {
background-color: #fdeff5; /* 吹き出しメイン部分の背景色 */
border: 2px solid #f4b3c2; /* 吹き出しメイン部分のボーダー */
color: #333; /* セリフの文字色 */
}
.sb-id-25 .speech-balloon::before {
border-right: 12px solid #f4b3c2; /* 三角部分の外側(ボーダー)の太さ・形状・色 */
}
.sb-id-25 .speech-balloon::after {
border-right: 12px solid #fdeff5; /* 三角部分の内側(背景)の色 */
}
@media screen and (max-width: 480px){
.sb-id-25 .speech-balloon::before { border-right: 7px solid #f4b3c2; /* スマホでの三角部分の外側 */
}
.sb-id-25 .speech-balloon::after { border-right: 7px solid #fdeff5; /* スマホでの三角部分の内側 */
}
}スタイル「考え事」のカスタマイズ
「考え事」の場合は少しコードが変わります。
.sb-id-27 .speech-balloon {
background: #ddebfd; /* 吹き出しメイン部分の背景色 */
border: 2px dashed #7aa7df; /* 吹き出しメイン部分のボーダー */
color: #186bb2; /* セリフの文字色 */
}
div.sb-id-27 .speech-balloon::before { /* 丸パーツ(大)の指定 */
border: 2px dashed #7aa7df;
background: #ddebfd;
}
div.sb-id-27 .speech-balloon::after { /* 丸パーツ(小)の指定 */
border: 2px dashed #7aa7df;
background: #ddebfd;
}
上記コードでこのようになります。ボーダーの値を「dashed」で指定することで破線にすることができます。
ボーダーの値は以下のようにたくさん種類があります。
- solid(普通の実線)
- dashed(破線)
- dotted(点線)
- double(二重線)
- groove(凹んだような立体、太い線が良い)
- ridge(出っ張ったような立体、太い線が良い)
- inset(凹んだようなデザイン)
- outset(出っ張ったようなデザイン)
色々な種類の線やカラーで吹き出しを作ってみると、オリジナリティも出て面白いと思います。皆さんも試してみてくださいね!


comment
うぇぶあしび 様
Cocoonの公式マニュアルではどうしても分からないところがありましたが、
こちらの記事で解決できました。
ありがとうございました。
ところで、パソコンではとてもきれいに吹き出しが生成されますが、
スマホで見ると三角部分に崩れが生じます。
直す方法ってあるのでしょうか?
お手数をおかけしますが、宜しくお願いします。
スマホの指定が抜けてたので追加しました。"スタイル「デフォルト」のカスタマイズ"の見出しの中にあるコードの12〜17行目です。
ご指摘ありがとうございました^^
吹き出しカスタマイズの10行目
div.sb-id-27 .speech-balloon::after { ←ここが全角スペースになってます。半角で対処お願いします!
修正いたしました。ありがとうございます^^
それと素敵な記事ありがとうございます!
教えて下さってありがとうございました。
これからも うぇぶあしび 様の素敵な記事更新を楽しみにしております。