
STINGER7を使っているほとんどの方はサイドバーにカテゴリーの一覧を表示していると思います。
ウィジェットを使って簡単に表示できるので便利ですよね。
デフォルトだと見た目がイマイチなので、サイトのデザインに合わせてカスタマイズしてオリジナリティを出してみましょう!
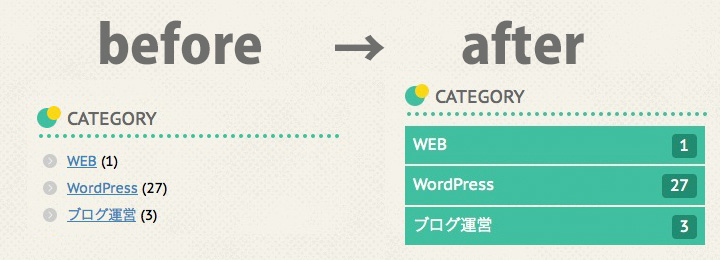
今回はこんな感じにしてみます↓

記事数も含めた表示のデザインですが、記事数なしにも簡単にできます。
それじゃあやってみよう〜♪
子テーマの使用方法
テーマファイルをカスタマイズする時は子テーマを使うことが推奨されています。
子テーマを使用すると、テーマ本体をアップデートしてもカスタマイズ内容が消えないというメリットがあります。
STINGER7での子テーマの使用方法はこちら↓
STINGER7:テーマのインストールと子テーマの使用方法
特にSTINGER7の場合は「header.php」を編集する際には注意が必要です。
こちらの記事を参考にしてください↓
STINGER7:親テーマの任意のファイルを子テーマで編集する方法
ウィジェットでカテゴリーの一覧を表示する
すでにやってる方も多いと思いますが、まずはカテゴリーの一覧を表示方法です。
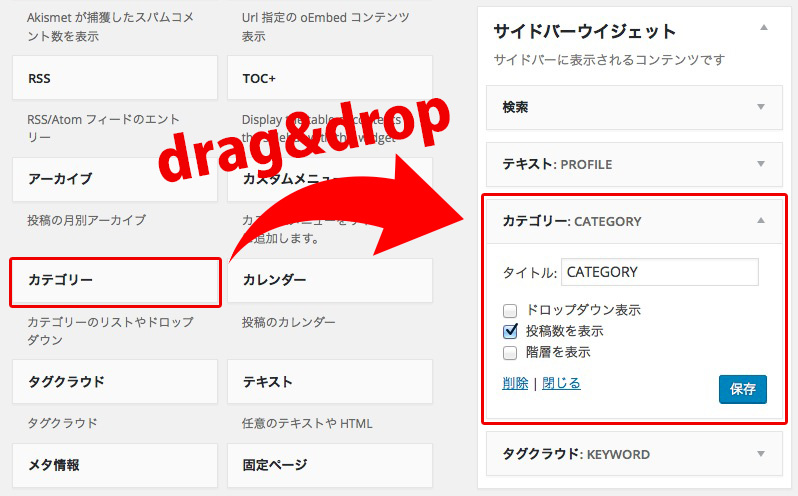
管理画面左側のメニューから「 外観 → ウィジェット 」を選択します。
左側にある「カテゴリー」を右側の「サイドバーウィジェット」の中にドラッグ&ドロップで持っていきましょう。

「タイトル」に入力した文字が見出しになりますのでお好きな文字に変えてください。
投稿数の表示が必要ない方はチェックを外してください。
今回のカスタマイズは「子カテゴリー」は使用しないことが前提なので、「階層を表示」もチェックを外しています。
設定したら「保存」を押すのをお忘れなく。
記事数を<a>タグの中に入れる
まずは記事数を表示する場合に必要なカスタマイズです。
記事数を表示しなくてもよいという方はここは飛ばしてください。
デフォルトだとこんな感じで記事数はリンクタグの外に出ています↓
<li><a href="リンク先" >カテゴリー名</a> (記事数)</li>
これだとcssでのスタイリングがやりにくいので、リンクタグの中に記事数も含めるようにします。
以下のコードを子テーマの「functions.php」に追加してください↓
function theme_list_categories( $output, $args ) {
$replaced_text = preg_replace('/<\/a> \(([0-9,]*)\)/', ' <span class="count">${1}</span></a>', $output);
if($replaced_text != NULL) {
return $replaced_text;
} else {
return $output;
}
}
add_filter( 'wp_list_categories', 'theme_list_categories', 10, 2 );すると下記のようなコードが吐き出され、記事数にもclass名が付けたのでスタイリングしやすくなりました↓
<li><a href="リンク先" >カテゴリー名 <span class="count">記事数</span></a></li>
あとは見た目を調整すれば完了です。
CSSでデザインをカスタマイズ!
子テーマの「style.css」に以下のコードを追加します↓
#side aside ul li ul li { /* デフォルトのアイコンと余白を削除 */
background: none;
padding-left: 0;
}
#side aside li.cat-item a { /* リンク全体の装飾 */
display: block;
overflow: hidden;
font-size: 16px; /* 文字サイズ */
line-height: 2.4em; /* 行(ボックス)の高さ */
text-decoration: none;
vertical-align: middle;
padding: 0 8px; /* 左右の余白 */
color: #fff; /* 文字色 */
background: #47bea0; /* 背景色 */
margin-bottom: 2px; /* 次のカテゴリーとの余白 */
}
#side aside li.cat-item a:hover { /* マウスオーバー時の設定 */
background: #f9d635; /* 背景色 */
color: #278a71; /* 文字色 */
}
#side aside li.cat-item span { /* 記事数部分の装飾 */
line-height: 1em;
float: right; /* 右端に寄せる */
margin: 8px 0 0 8px; /* 位置の調整 */
padding: 4px 8px; /* 文字周りの余白 */
border-radius: 4px; /* 角の丸み */
color: #fff; /* 文字色 */
background: #278a71; /* 背景色 */
}コメント内容を参考に色やサイズなどサイトに合わせてお好みで変えてみてください(^^)
カテゴリーごとにアイコンを表示してみる
カテゴリー毎に違うアイコンを表示することもできます。
WordPressでは自動でカテゴリーごとに違うclass名が付くのでまずはソースを確認しましょう。
class名の確認方法
ブラウザごとの拡張機能を使ったり色々と方法はありますが、手っ取り早いのは「右クリック → ソースを表示」です。
サイトの背景部分など何もないところで右クリックすると「ソースを表示」という項目が出てくると思うのでクリックしてみてください。
ズラズラ〜っとコードが表示されて慣れてないと「なんじゃこりゃー!」って感じですがよく見るとページの文章もちらほら書いてあるので何となくどの部分か分かると思います。
サイドバーのカテゴリー部分のコードを探してみましょう↓
<ul><li><h4 class="menu_underh2">CATEGORY</h4>
<ul>
<li class="cat-item cat-item-13"><a href="https://web-ashibi.net//archives/category/web" >WEB <span class="count">1</span></a>
</li>
<li class="cat-item cat-item-9"><a href="https://web-ashibi.net//archives/category/wordpress" >WordPress <span class="count">27</span></a>
</li>
<li class="cat-item cat-item-15"><a href="https://web-ashibi.net//archives/category/blog" >ブログ運営 <span class="count">3</span></a>
</li>
</ul>
</li></ul>「Ctrl + f」で文字検索を開いて「cat-item」を検索するとすぐに見つかると思います。
見つけたらカテゴリーごと付いている固有のclass名を確認してください。
<li class="cat-item cat-item-13">
上記の「WEB」カテゴリーの場合は「 cat-item-13 」ですね。
Font Awesomeでアイコンを表示
確認した固有のclass名を使って「 style.css 」にこのように追加します↓
li.cat-item-13 a:before {
font-family: "FontAwesome";
content: "\f108";
padding-right: 6px;
}これをカテゴリーごとに指定するとこんな感じでアイコンを表示できます↓

ちなみに「 color: #000000; 」など色の指定も追加すればアイコンだけ色を変えることもできますよ!
STINGER7では「Font Awesome」が最初から使えるようになっています。
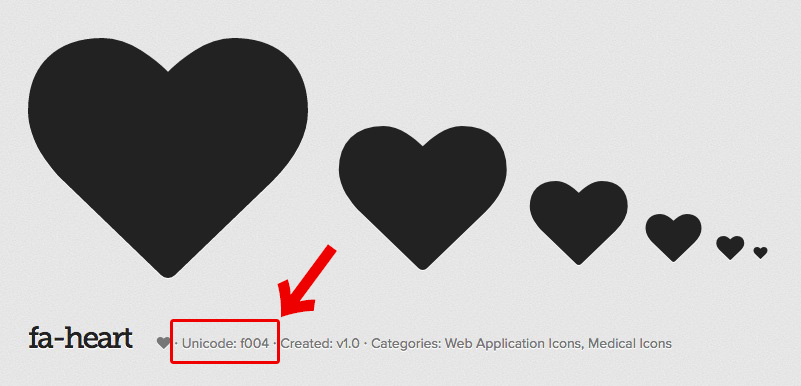
他にもたくさんの種類のアイコンがあるので、こちらのページから好きなアイコンを選んでみてください↓
上記CSS「 content: “\f108“; 」の赤字の部分を変えると好きなアイコンにすることができます。
それぞれのコードはこの部分で確認できます↓

まとめ
いかがでしたでしょうか?
カテゴリーのメニューが目立つとサイトの回遊率も上がるかもしれないので試してみてください♪
Font Awesomeも色々と使えて便利なので、ぜひ使い方をマスターしてください!
ではまた〜♪
STINGER7のカスタマイズ記事をまとめました↓


comment
こんばんは
stinger7のサイドバーがちょっと寂しく感じていたのですごくタメになりました。
早速活用させて頂きました♪
DICEさんのおかげで初心者の私でもどんどんブログを綺麗に改良できて本当に助かってます!!
そしてまた1つお尋ねしたいことがございます。
サイドバーにカテゴリーを置いたのはいいものの、子カテゴリーも表示されてしまうので縦に凄く伸びてなんだか不格好になってしまいました。
お見受けしたところ、このうぇぶあしびでは親カテゴリーのみがカテゴリー欄に表示されているように思うのですが(間違っていたら申し訳ないです。)
DICEさんのサイトのように親カテゴリーのみをサイドバーに表示させたい場合、どのような設定をすればいいのでしょうか?
みー様
コメントありがとうございます!
お役に立てているようで幸いです!
子カテゴリを非表示にするのは下記をcssに追記するのが簡単かと思います。
li.cat-item ul.children {
display: none;
}
お試しください〜(^^)
DICEさん
いつも参考にさせていただいてます。
質問なのですが、アドセンスを文中と文下に持ってくる方法を教えていただけたら嬉しいです^ ^
いくら検索してもスティンガー5までの記事しかないんですけど、基本的には5と同じでしょうか?
よろしくお願いします。
クン様
コメントありがとうございます!
記事の下へは「外観→ウィジェット」で記事下用に設定ができると思いますが試されてみましたか?
本文中に入れる方法は他のテーマと同じやり方で対応できると思いますよ!
アドセンスの入れ方についても今度詳しく書いてみますね!
こんばんは、お返事ありがとうございます。
style.cssに
li.cat-item ul.children {
display: none;
}
をコピーして挿入してみましたが、変わらず子カテゴリーも表示されています。
状況が分からない以上、答えようがないかも知れませんが
もしこれが原因かなと推測できるものがありましたら
よければ教えて頂きたいです。
みー様
カテゴリーウィジェットの「階層を表示」という部分にチェックを入れて保存してみてください。
これでたぶん表示されなくなると思います!
DICE さん
早々にご連絡いただきありがとうございます。
はい、外観→ウィジェットで試しましたが、横並びとスポンサーリンク表示の仕方がわからないのでsingle.phpで横並びとスポンサーリンク表示をしています^^;
是非お時間のある時にでもアドセンスの横並びと、サイドバー以外に三つ入れる方法も記事にしていただけると助かります。
よろしくお願いします^^
出来ました!出来ました!
ありがとうございました!!
本当にDICEさんは凄いですね。
また次の記事も楽しみに待ってます。
はじめまして。
こちらのページを参考にカテゴリー欄をカスタマイズしてみたのですが、STINGER7標準のarrowアイコンが消えてくれずに悩んでおります。
修正方法・アイコンが消えないと思われる理由などあれば、お知恵を貸していただけないでしょうか。
ピコピコ様
コメントありがとうございます!
4番目の見出し「CSSでデザインをカスタマイズ!」にあるコードの最初の部分がデフォルトのアイコンを消すCSSになっています。
そのコードを入れていないか、または入力ミスなどないでしょうか?
確認してみてくださいね。
返信ありがとうございます!
確認してみたところ、デフォルトのアイコンを消すコードは間違いなく入ってるみたいでした。
ただ、私が、子テーマに本テーマのCSSをすべてコピーしているためにテーマのデフォルトのアイコンのコードとかぶっちゃってたのかもしれません。
デフォルトアイコンのコード部分のpaddin-leftを0pxしたらうまくいきました。
なんにせよ、ご助言ありがとうございました!
DICEさん
はじめまして。
こちらのページを参考にカテゴリー表示の見栄えを変えることが上手くいきました。
※stinger plusなのですが
カテゴリー数が最近増えてしまい、どうしたものか思案していた所、再度こちらのページにたどり着きました。
こちらのコメントの子カテゴリーを非表示をするを参考に、非表示するようにすることも上手くいきました。
そこで相談なのですが、cssの追記をすることで、非表示ではなくアコーディオン表示にすることは可でしょうか?
さくらい様
子カテゴリーをアコーディオンにするのはCSSだけでは難しいので、自力でjQueryなどでカスタマイズするか、プラグインを使うことになると思います。
プラグインなら「collapsing categories」などで実現できるようですので使い方は調べてみてくださいね。