
STINGER7の記事一覧カスタマイズ、完結編でございます!
今回はカード型にしたものをタイル状に並べてみたいと思います。
前回までの記事はこちら↓
STINGER7:記事一覧をカード型にカスタマイズ【その1】
STINGER7:記事一覧をカード型にカスタマイズ【その2】
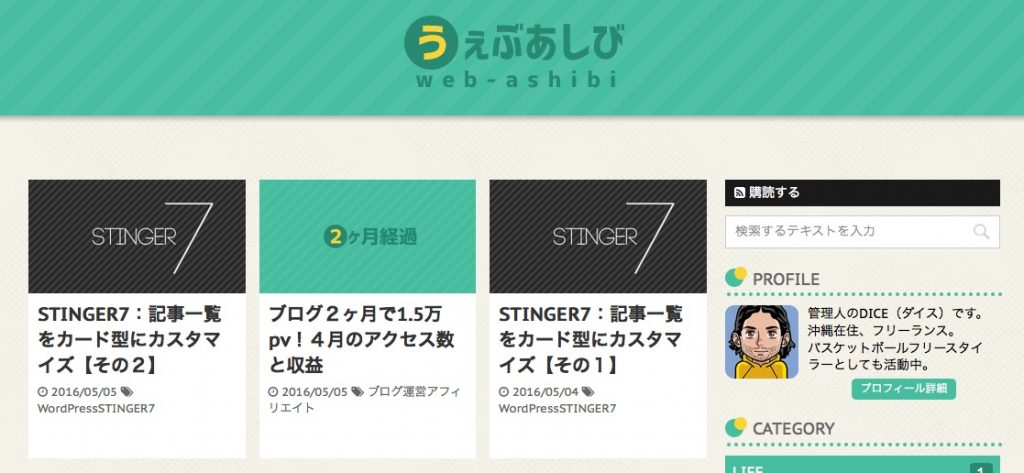
今回は完成するとこんな感じです↓

だいぶ雰囲気変わりますね♪
それでは早速やっていきましょう!
子テーマの使用方法
テーマファイルをカスタマイズする時は子テーマを使うことが推奨されています。
子テーマを使用すると、テーマ本体をアップデートしてもカスタマイズ内容が消えないというメリットがあります。
STINGER7での子テーマの使用方法はこちら↓
STINGER7:テーマのインストールと子テーマの使用方法
特にSTINGER7の場合は「header.php」を編集する際には注意が必要です。
こちらの記事を参考にしてください↓
STINGER7:親テーマの任意のファイルを子テーマで編集する方法
下準備
まずは【その1】の記事の「CSSでカード型に装飾」の見出しのところまでカスタマイズしてください。
こちらの記事です↓

記事一覧に使用する画像の準備
新しいサムネイルサイズを追加する
記事一覧に使用するサムネイル画像を準備します。
「設定 → メディア」を見ると、3種類の画像が設定されていますね。
今回は400pxぐらいの画像を使いたいけど、デフォルトの中サイズだと少し足りない、大サイズだとデカすぎ。
ということで新しいサイズのサムネイルを追加してみることにします。
「 functions.php 」に以下のコードを追加しましょう↓
add_image_size( '400_thumbnail', 400, 400 );
ちなみに最後に「true」を付けると自動で切り抜いて縮小されます↓
add_image_size( '400_thumbnail', 400, 400, true );
「true」がある場合と、ない場合の違いを少し説明しますね。
試しに「幅640px × 縦427px」のこの画像をアップしてみます↓

「true」なしだと縦横比を保ったまま縮小されるので、仕上がりサイズは「400 × 267」となります↓

「true」ありの場合は縦横どちらかが指定サイズに達したら余った部分がカットされます。
今回は高さが先に指定の「400」になるので、左右の余り部分はカットされ、仕上がりサイズは「400 × 400」です↓

記事一覧に使用することを考えた場合「true」なしだと毎回ちゃんと同じサイズの画像をアップしないと、縮小された時にサイズがバラバラになってしまいます。
でも「true」を付けておけば、多少サイズがバラバラでもちゃんと指定のサイズになるように切り抜いてくれるわけです。
記事一覧用だとそんなに高さはいらないので、高さを指定するなら「400 × 200」ぐらいの横長でも良いかもしれないですね↓
add_image_size( '400_thumbnail', 400, 200, true );
上記の「400, 200, ture」だとこうなります。
今度は横幅が先に指定サイズに達しているので、高さがカットされていますね↓

毎回画像のサイズを揃えるのは面倒だ!という人は「true」を入れておくと楽だと思います。
STINGER7のメインカラムの横幅は740pxなので、一行に2つのサムネイルを並べるとして幅400pxにしてみました。
サイズはお好みで調整してみてください♪
「Regenerate Thumbnails」でサムネイルを再作成
画像サイズを新しく追加した場合、過去にアップした画像には適用されません。
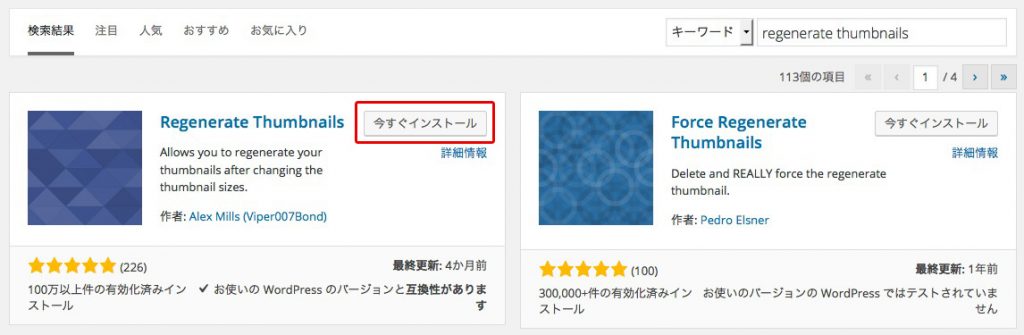
なので過去にアップした画像も新しいサイズで再作成してくれる便利なプラグイン「Regenerate Thumbnails」を使用します。
「プラグイン → 新規追加」で検索してインストールしたら有効化してください。

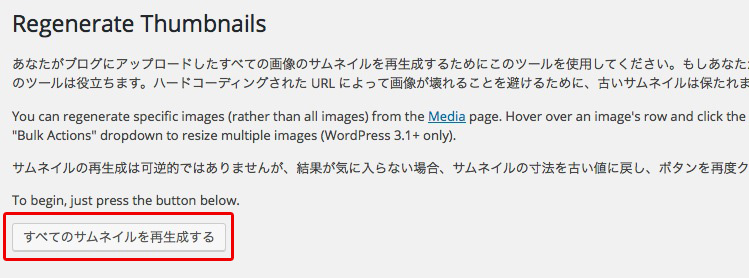
すると管理画面の「ツール」に「Regen. Thumbnails」という項目が出るのでクリックして、「すべてのサムネイルを再生成する」ボタンを押しましょう↓

これだけです!
画像の数が多いと数分かかりますので少し待ちましょう。
追加したサイズの画像を記事一覧に使用する
では新しく追加したサムネイルサイズを記事一覧に適用しましょう!
「 itiran-thumbnail-on.php 」のこの部分を編集します↓
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?> <?php the_post_thumbnail( 'thumbnail' ); ?> <?php else: // サムネイルを持っていないときの処理 ?>
「 <?php the_post_thumbnail( ‘thumbnail‘ ); ?> 」の赤字の部分を変更して、先ほど追加した「 <?php the_post_thumbnail( ‘400_thumbnail‘ ); ?> 」と変更します。
これで画像の準備は一通りオッケーです(^^)
記事一覧をカード型にしてタイル状に並べる
いよいよカード型&タイル状に並べていきます。
まずは「itiran-thumbnail-on.php」の、一番最初の行をこのように変更してください↓
<div class="kanren itiran-custom clearfix <?php st_marugazou_class(); //サムネイルを丸くする ?>">
クラス名に「clearfix」を追加しました。
1行に2つの記事を並べる場合
1行に2つの記事を並べてみます。
「style.css」にこのコードを追加してください↓
.itiran-custom dl {
width: 48%;
float: left;
padding: 0;
margin-right: 4%;
margin-bottom: 20px;
}
.itiran-custom dl:nth-child(2n) {
margin-right: 0;
}
.itiran-custom dl:last-child {
padding: 0;
margin-bottom: 20px;
}
.itiran-custom dt {
float: none;
width: 100%;
}
.itiran-custom dt img {
width: 100%;
height: auto;
}
.itiran-custom dd {
height: 120px; /* タイトル・日付・カテゴリ部分のボックスの高さ */
padding: 10px;
}
@media only screen and (max-width: 413px) {
.itiran-custom dl {
width: 100%;
float: none;
margin-right: 0;
margin-bottom: 20px;
}
.itiran-custom dd {
height: auto;
padding: 10px;
}
}これでこんな感じになると思います↓

タブレットサイズまでは2列のまま縮小して、スマホサイズになるとfloatを解除して1列になります。
1行に3つの記事を並べる場合
今度は1行に3つの記事を並べてみましょう!
「style.css」にこのコードを追加します↓
.itiran-custom dl {
width: 32%;
float: left;
padding: 0;
margin-right: 2%;
margin-bottom: 20px;
}
.itiran-custom dl:nth-child(3n) {
margin-right: 0;
}
.itiran-custom dl:last-child {
padding: 0;
margin-bottom: 20px;
}
.itiran-custom dt {
float: none;
width: 100%;
}
.itiran-custom dt img {
width: 100%;
height: auto;
}
.itiran-custom dd {
height: 160px; /* タイトル・日付・カテゴリ部分のボックスの高さ */
padding: 10px;
}
@media only screen and (max-width: 413px) {
.itiran-custom dl {
width: 100%;
float: none;
margin-right: 0;
margin-bottom: 20px;
}
.itiran-custom dd {
height: auto;
padding: 10px;
}
}するとこんな感じに↓

高さを指定してキレイに揃うようにしているので、タイトルが長すぎたりすると枠からはみ出てしまうかもしれません。
「タイトル・日付・カテゴリ部分のボックスの高さ」とコメントを入れてあるところをお好みで調整してください。
これでとりあえずカード型にしてタイル状に並べることができましたね!
以下はお好みでカスタマイズして、さらにオリジナリティを出してみてください!
記事タイトルの調整
タイトルの文字の装飾をいじってみましょう。
サイトのテーマカラーなどに合わせて色も変えてみると雰囲気が変わってなかなか良いですよ♪
.itiran-custom dl h3 a { /* スマホサイズでの指定 */
font-size: 16px; /* 文字サイズ */
line-height: 1.4em; /* 行の高さ */
color: #47BEA0; /* 文字の色 */
}
@media only screen and (min-width: 414px) {
.itiran-custom dl h3 a { /* タブレット・PCサイズでの指定 */
font-size: 20px;
line-height: 1.4em;
color: #47BEA0;
}
}投稿日・カテゴリー・タグをカスタマイズ
タイトルの下の、「投稿日」や「カテゴリ」の部分も変えてみましょう。
前回の記事に2パターン書いていますが、同じやり方でできるので参考にしてみてください↓

タイトル部分の背景を消す
タイトル・投稿日・カテゴリのボックスの背景を消してみます。
CSSにこちらを追加してください↓
.itiran-custom dl {
background: none;
}
.itiran-custom dd {
padding: 10px 0 0 0;
}ここまでやるとこんな感じになります↓

まとめ
ということで記事一覧のカスタマイズは第3回目にしてひとまず完結です!
無事にカスタマイズできましたか?
ただコピペして終わりじゃなくて、個性を出したり、好みに合わせていじれるように紹介してみました。
色を変えたりするだけでも雰囲気が変わるので、色々試してみてください(^^)
間違ってる部分とか、分からないことなどあればコメント・メッセージくださいませ。
ではまた〜♪
STINGER7のカスタマイズ記事をまとめました↓


comment
こんにちは、以前はお世話になりました
こちらのカード型のカスタマイズ記事で1行に2列並べることができました ありがとうございます。
それでご質問なのですがスマホ画面だと現在1行にどーんと1記事の表示なのですが、pcと同じように1行2列表示にすることは可能でしょうか?
あと「記事中と投稿編集画面の見出しをカスタマイズする方法」も参考にさせて頂きオリジナルの見出しも作れたのですが、スマホ画面では初期状態のまま変化がなく困っております。
お忙しいとは思いますが、もしよろしければ上記2点をご教授頂けないでしょうか
それでは失礼致します(_ _)
wordpress初心者様
コメントありがとうございます!
スマホも2列にするにはcssのスマホ用の記述を削除して頂くと2列になると思います。
この部分ですね↓
@media only screen and (max-width: 413px) {
.itiran-custom dl {
width: 100%;
float: none;
margin-right: 0;
margin-bottom: 20px;
}
.itiran-custom dd {
height: auto;
padding: 10px;
}
}
見出しのデザインがPCでしか反映されないのは、
@media only screen and (min-width: 781px) {
}
という指定の中にcssを記述していないでしょうか?
「@media〜」は画面のサイズによってcssを適用させる範囲を指定するのですが、PC用の指定の中にcssを記述してしまうとPCでしか反映されません。
確認してみてくださいね!
はじめまして。
カード型に無事、できたのですが
わたしもスマホだとうまく反映ができておらずどうしたらいいのか分かりません(T . T)
CSSは以下のようになってます。
.backnon {
background: none;
padding: 0 10px;
}
@media only screen and (min-width: 781px) {
}
.itiran-custom dl {
width: 32%;
float: left;
padding: 0;
margin-right: 2%;
margin-bottom: 20px;
}
.itiran-custom dl:nth-child(3n) {
margin-right: 0;
}
.itiran-custom dl:last-child {
padding: 0;
margin-bottom: 20px;
}
.itiran-custom dt {
float: none;
width: 100%;
}
.itiran-custom dt img {
width: 100%;
height: auto;
}
.itiran-custom dd {
height: 160px; /* タイトル・日付・カテゴリ部分のボックスの高さ */
padding: 10px;
}
お時間あるときで大丈夫なので、ご返信ください(T . T)(T . T)
スマホだと具体的にどのような表示になっているでしょうか?
ちゃんと表示できていたとしても、このコードは3列用なのでスマホだと少し狭くなっちゃうかもしれませんね。
カード型の2列を設定させていただいたのですがどうしても高さがそろいません。
何がいけないのでしょうか?
よろしくお願いいたしますm(__)m
もしかしたら画像の切り抜きがうまく指定サイズに切り抜かれていないのかもしれませんm(__)m
コメントありがとうございます!
画像のサイズが揃ってないので高さが合わないのでしょうか?
切り抜き後のサイズを揃えるためには、指定したサイズより縦も横も大きな画像をアップしないといけないので、元画像のサイズも確認してみてください。
ダイスさん。はじめまして。
ワードプレス初心者のミテキと申します。
”STINGER7:記事一覧をカード型にカスタマイズ” を参考に自分の思い通りの
トップページを作ることができました。
数あるサイトの中で一番わかりやすく、そしてとても見易く、本当に感謝しております。
ワードプレスを始めて間も無い頃、functions.php(親テーマ。。。)を操作し画面が真っ白
になってしまったことがあり、今回functions.phpにコードを追加するのに一日悩んでしまった程恐怖だったのですが、なぜかダイスさんの文面から、この人の言う通りにすれば絶対に
大丈夫という安心感を感じられました。
これからもダイスさんのサイトで色々と勉強させていただきたいと思います。
ありがとうございました。
コメントありがとうございます!
少しでもお役に立てていれば幸いです!
何か分からないことなどあればコメントくださいね。
今後ともよろしくお願いします(^^)
とてもわかりやすい説明ありがとうございます!
まだワードプレスを始めたばかりで理解するのが難しいですが説明通りに進めればタイル型デザインができるので簡単です!
カスタマイズでお聞きしたいのですが、タイル型にして写真下部の文字を打つところの背景を黒にして、文字を白にしたいのですがどのような記述をすれば実現できるのか、お時間があるときにでも返信いただけないでしょうか?
よろしくお願い致します。
コメントありがとうございます!
こちらのCSSを追加でいけると思います↓
.itiran-custom dl {
background: #000;
}
.itiran-custom dl h3 a {
color: #fff;
}
.itiran-custom dd p {
color: #fff;
}
お試しください(^^)
早々のアドバイスありがとうございます!早速試してみます!
いつも有益な記事とアドバイスありがとうございます。
また一つアドバイスを頂きたいのですが、カード型デザインにして、それをブラウザの表示サイズによって自動的に縮小したりしたいのですが、可能でしょうか?
下記の様なサイトのデザインを目指しています。
http://gigazine.net/
このサイトではブラウザのウインドサイズを変えると自動的にカード型サムネイルの大きさが変わる仕組みのようなのです。
このページに書いてあるやり方で、ウィンドウサイズに合わせて縮小されると思いますがお試しになりましたか?
お返事ありがとうございます!使用ブラウザはIEなのですが、ウインドウサイズを変えてもサムネイルが切れてしまい自動的にサイズが調整されていないようなのです。自分でも調べたのですがインストールしているプラグインの影響もあるのでしょうか?
IEでもテストしましたが自動的に縮小されるので、CSSが少しおかしいかもしれませんね。
もしかしたらプラグインの影響もあるかもしれませんし、どこかでコードが間違っているのかもしれません。
どうしても原因が分からない場合はサイトを教えて頂ければ確認してみますので、お問い合わせフォームからでもご連絡ください(^^)
ご丁寧にありがとうございます!とりあえずプラグインを一つずつ無効化してプラグインの影響かどうか確かめて見ます。CSSは理解できていないのでミスった可能性もありますが、慎重に作業したつもりですが、念のためコピペ見直してみます。図々しいことで申し訳ないのですが、もし行き詰ったらDICE様にチェックをして頂くことになるかもしれませんので、その時は宜しくお願い致します。いつもありがとうございます。