
STINGER7で「サムネイルのサイズを変更したい」というリクエストを頂いたので早速カスタマイズしたいと思います!
今回はトップページやカテゴリーごとの一覧ページなどに表示されるサムネイルのサイズを変更します。
それじゃあいってみよう!
【追記:2016.9.12】
※一部内容を修正。STINGER Plusに対応しました。
子テーマの使用方法
テーマファイルをカスタマイズする時は子テーマを使うことが推奨されています。
子テーマを使用すると、テーマ本体をアップデートしてもカスタマイズ内容が消えないというメリットがあります。
STINGER7での子テーマの使用方法はこちら↓
特にSTINGER7の場合は「header.php」を編集する際には注意が必要です。
こちらの記事を参考にしてください↓
STINGER7:親テーマの任意のファイルを子テーマで編集する方法
初級編:サムネイルを大きめにしてみる!
まずはとりあえずサムネイルを大きめに表示してみましょう!
メイン部分の一覧専用のクラス名を追加する
まずは「外観 → テーマの編集」から「itiran-thumbnail-on.php」を開いて下記コードを探してください。上から3行目にあると思います。
<dl class="clearfix">
見つけたら以下のように変更します↓
<dl class="clearfix kanren-custom">
「clearfix」の後に半角スペースを入れて「 kanren-custom 」というクラス名を追加しました。クラス名は任意で変えても大丈夫です。
追加したクラスにcssを指定する
先ほど追加したクラス名にcssを指定します。
下記コードをコピーして「 style.css 」の一番下に追記してください。
@media only screen and (min-width: 414px) {
.kanren-custom dt {
width: 150px;
}
.kanren-custom dt img {
width: 150px;
}
.kanren-custom dd {
padding-left: 160px;
}
}STINGER Plusの場合は、子テーマのスタイルシートに最初からメディアクエリが設定されているのでこの部分に追加すればオッケーです↓
/*media Queries タブレットサイズ(600px以上)
----------------------------------------------------*/
@media only screen and (min-width: 600px) {
/* ここにコードを追加 */
}するとメイン部分に表示されるサムネイルが大きくなったと思います。
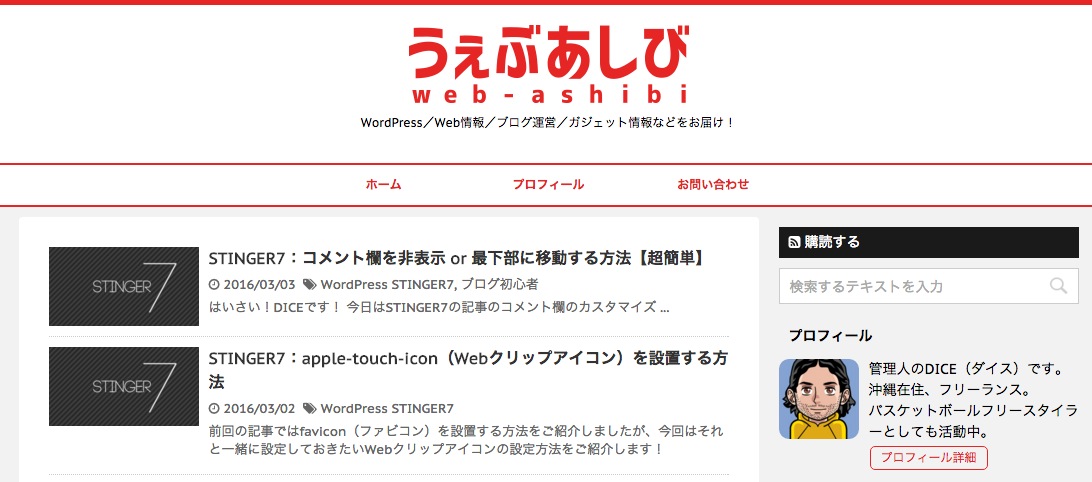
変更前はこうだったのが↓

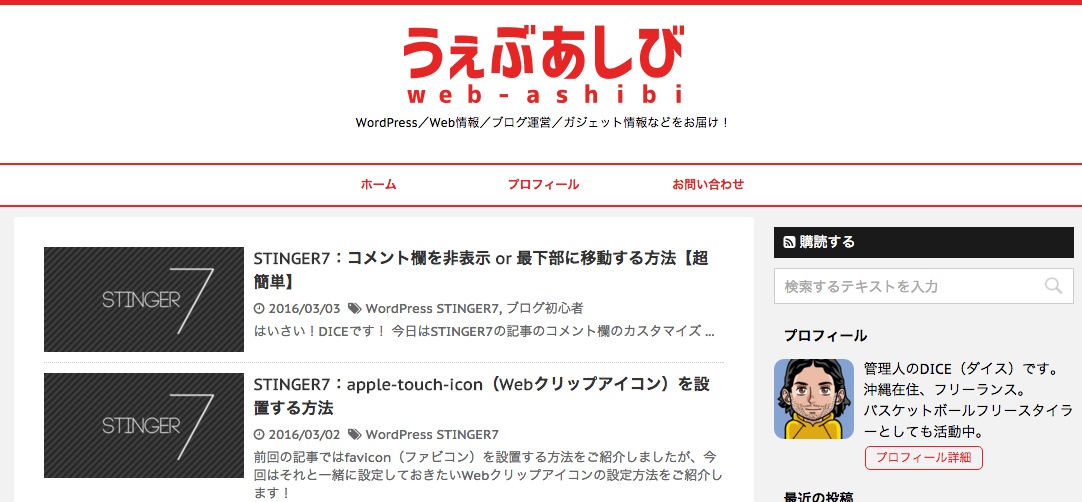
変更後にこうなりました↓
画像部分が大きくなっていますね!

このサイズはスマホ表示だと大きすぎるので、先ほどのcssは「 @media only screen and (min-width: 414px) 」でウィンドウ幅413px以下のスマホは除外して指定しています。
中級編:もっと大きいサイズ or 画像の端が切れないようにしたい
読み込む画像サイズを変更する
このままだと画像は大きくなっていますが、縦と横の比率はそのままなので長方形の画像は切れてしまいます。
長方形で表示したい場合や、もっと大きめにしたい場合はまず「 itiran-thumbnail-on.php 」を編集します。上から5行目ぐらいの下記のコードを探してください↓
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?> <?php the_post_thumbnail( 'thumbnail' ); ?> <?php else: // サムネイルを持っていないときの処理 ?>
見つけたら、「 <?php the_post_thumbnail( ‘thumbnail‘ ); ?> 」の赤字の部分を変更して、「 <?php the_post_thumbnail( ‘medium‘ ); ?> 」としましょう。
するとこんな感じになると思います↓

縦横の比率がアップした画像と同じ比率になりました。
もう少し大きくしてみましょう。先ほどのcssを変更してみます↓
@media only screen and (min-width: 414px) {
.kanren-custom dt {
width: 200px;
}
.kanren-custom dt img {
width: 200px;
}
.kanren-custom dd {
padding-left: 210px;
}
}するとこうなりました↓

幅が200ピクセルになり、それに合わせて高さも大きくなりましたね!
どういう仕組みになってるの?
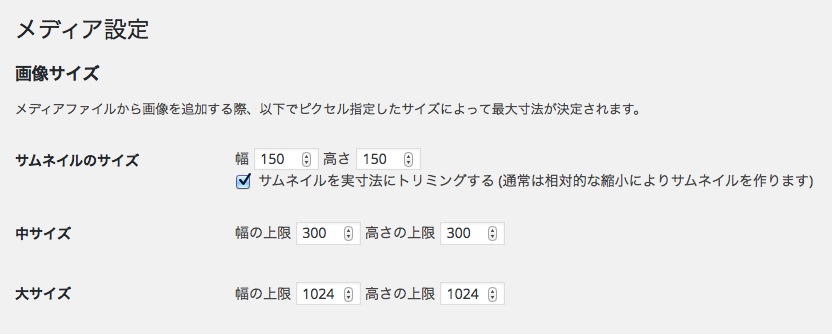
先ほど変更した「 <?php the_post_thumbnail( ‘thumbnail‘ ); ?> 」についての補足ですが、管理画面のメニューから「設定 → メディア」を開くと画像サイズの設定画面になりますよね。

そこで設定されているサイズは、画像をアップロードする度に自動で作られます。
普段何気なくアップしている画像は各サイズごとに一枚ずつ複製されているので、アップロードフォルダの中には同じ画像がサイズ別で保管されているわけです。
各サイズと、出力時に指定する値の組み合わせは次のようになっています。
サムネイルのサイズ → thumbnail
※サムネイルを実寸法に〜のチェックが入っている場合は、短辺がピッタリの長さで縮小されて、長辺ははみ出る部分が自動的にカットされます。
中サイズ → medium
大サイズ → large
中サイズと大サイズは、縦横比が維持されたまま縮小されるので、アップした画像と同じ比率のまま長方形で表示することができます。
先ほど「 medium 」に変更したので、メディア設定で中サイズが300×300の設定になっている場合は、cssで300pxまでは指定してもキレイに表示できるというわけですね!
少し難しいですがなんとなく理解できたでしょうか?
ちなみに各サイズは任意で変更可能で、「サムネイルのサイズ」も「サムネイルを実寸法に〜」のチェックを外せば縦横比を維持したまま縮小されるようになります。
でもSTINGER7ではサイドバーとか、記事下の「関連記事」でもこのサムネイルを使用しているのでサイズの変更はしない方が良いかもです。
サイズ変更はすでにアップした画像には適用されないので、変更後にアップした画像から有効です。変更前にアップした画像も全て自動で作り直してくれる「 Regenerate Thumbnails 」という便利なプラグインもあります♪
スマホは通常の表示にしたい
ここまでの設定でPCだと長方形で良い感じになりますが、スマホではこうなっていると思います↓

なんかバランス悪く感じますね。
スマホは元の正方形でいいかな〜という場合は先ほどのコードを修正します↓
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?> <?php the_post_thumbnail( 'medium' ); ?> <?php else: // サムネイルを持っていないときの処理 ?>
この部分ですね。
このように変更してください↓
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?> <?php if ( st_is_mobile() ): ?> <?php the_post_thumbnail( 'thumbnail' ); ?> <?php else: ?> <?php the_post_thumbnail( 'medium' ); ?> <?php endif; ?> <?php else: // サムネイルを持っていないときの処理 ?>
モバイル端末の場合は「 thumbnail 」を表示、それ以外は「 medium 」を表示するという指定にしてます。そうするとスマホは最初の表示に戻りました↓

まとめ
cssでの値を変更してお好みのサイズに調整してみてください。
今回はトップページやアーカイブページなど、メイン部分に表示されるサムネイルサイズの変更方法でした。
ではまた〜♪
【追記:2016.3.24】
STINGER7のカスタマイズ記事をまとめました↓


comment
初めまして、いきなりなのですが質問させて頂きます汗
私はSTINGER7を使っているのですが、ちょうどこの記事に沿った悩みがあったので早速やってみたのですが、初級編:サムネイルを大きめにしてみる!のところでつまずきました
説明もわかりやすく教えて頂いたので手順がわからないというわけではなく、一通り記事の通りやったのですが、ファイルを更新してサイトを見てみても、サムネイルが変わりませんでした(記事の通り新しくアップロードした記事で確認しました)。
そのような場合の解決方法などはあるのでしょうか?
よろしければご教授して下さい、お願いします。
hagiemon様
コメントありがとうございます!
手順通りに出来ていれば大きく表示されると思うんですが、一文字でも足りなかったり、半角じゃなくて全角になっていたりすると反映されないでので、コードに間違っている箇所がないか確認してみていただけますか?
それでも原因が分からない場合はサイトを教えていただけると何か分かると思いますので、お問い合わせフォームからでもご連絡ください。
よろしくお願いします。
おはようございます
コードはコピーさせて頂いたりしたのですが、駄目だったので自分でも何度か打ってやってみたりと思いつく限りの事はやってみたのですが駄目でした。
私のサイトはここで貼ってしまうと不適切なジャンルだと感じるので控えせて頂きます、スイマセン汗
他のwordpressのブログにstinger7をダウンロードして同じようにやってみようと思います、それでも駄目だったらまたご教授お願いしてもよろしいでしょうか?
今回の事である程度のhtmlなどの知識の必要性を実感しました汗
そういう勉強も頑張ってみます、丁寧な回答本当にありがとうございます。
hagiemon様
ここでURLを貼らなくても、問い合わせフォームから送っていただければ公開はされませんので、どうしてもという時はご連絡ください。
他にも何かあればお気軽にコメントかメッセージくださいね。
僕もそうでしたけどhtmlとかcssとか、最初のうちは難しくて大変ですよね!
少しずつ慣れてくると思うので頑張ってください(^^)
こんにちは
わかりました、十分にやってみて、それでもできなかった場合はまた連絡させて頂きます。
DICEさんのファンの方は既にいると思いますが、私もファンにならさして頂きます!(笑)
今回の件での適切なアドバイス・htmlの温かいアドバイス共に
本当にありがとうございました。
hagiemon様
嬉しいお言葉ありがとうございます!
のんびりペースですが良かったらちょこちょこ覗きに来てください。
これからもよろしくお願いします(^^)
はじめまして。stinger7を使用しているのですが、知識がないため、stinger5や6で実践しているサイト通りにするとレイアウトがくずれてしまったりしてて、かなり悪戦苦闘してます(笑)
そこでダイス様のうぇぶあしびはstinger7でやっていただいているため、レイアウトが崩れずスムーズにサイト構築させていただいております(笑)ありがとうございます!!
僕がずっとやりたいのが一つあって、TOP記事と、サイドバーの記事のレイアウトをカード型にしたいんです泣
そこで、色々試行錯誤した結果、stinger6でやってる人どおりにやってみたのですが、ちゃんとカード型にはなりましたが、そのサイズを細かくカスタマイズできなかったり、いろいろいじりすぎて、他のコードをいれても反映されなかったりと、グダグダになってしまい、一度テーマを入れ直して1から作り直している所であります(笑)
そこで、stinger7での記事のカード型をご教授していただけないでしょうか?
お願いします。
まさや様
コメントありがとうございます!
記事一覧をカード型にするカスタマイズは問い合わせ多いので今度書きますね。
今週までちょっと忙しくてブログ放置気味になってますが、少々お待ちください〜!
ありがとうございました。STINGER PLUSを使用しているのですが、TOPの投稿一覧と新着記事のサムネイルの大きさを変えたかったのですが、書いてあるとおりにやってみると出来ました!!コードはコピーさせていただきました。STINGER PLUSは丸いサムネイルなのですが、思い通りのカスタマイズが出来て本当に嬉しいです。(人-)謝謝(-人)謝謝
コメントありがとうございます!
お役に立てて幸いです!
何か分からないこととかあればお気軽にご質問くださいね〜(^^)