
このブログもそろそろ2ヶ月になりますが、今のところアフィリエイトはアドセンスだけです。
コード貼り付けるだけであとはほったらかしで良いので楽ですよね(笑)
先日、読者様から記事下にアドセンス広告を横並びで設置する方法についてご質問いただきました。
通称「ダブルレクタングル」と呼ばれている設置方法ですね。
僕はアフィリエイトは始めたばかりですが、色々なブログでダブルレクタングルは「クリック率が上がる」なんて言われているので、このブログでは最初から横並びにしています。
ただ、詳しくは後述しますがスマホでは2つ並べることができないので、スマホ用の表示も対策しています。
STINGER7をお使いの方は参考になさってみてください。
それじゃあいってみよ!
子テーマの使用方法
テーマファイルをカスタマイズする時は子テーマを使うことが推奨されています。
子テーマを使用すると、テーマ本体をアップデートしてもカスタマイズ内容が消えないというメリットがあります。
STINGER7での子テーマの使用方法はこちら↓
STINGER7:テーマのインストールと子テーマの使用方法
特にSTINGER7の場合は「header.php」を編集する際には注意が必要です。
こちらの記事を参考にしてください↓
STINGER7:親テーマの任意のファイルを子テーマで編集する方法
アドセンスの配置場所はどこがいいの?
まずアドセンスの基本として、1ページ内に貼り付けることができるユニットは3つまで。
アクセス数の多いサイトだと4つ以上貼れるようになったりもするそうです。
そしてスマホでは同時に2つのアドセンス広告を表示してしまうと規約違反になります。
なのでPCとスマホでは配置場所を変えないといけないんですね。
当ブログの場合
冒頭で書いたように僕もアドセンスに関しては初心者なんですが、色々なアフィリエイターさんの記事を見るといくつか共通のポイントがありました。
- 見出し前に配置するとクリックされやすい。
- 記事下に横並びで配置するとクリックされやすい
- サイドバーはクリック率が低い
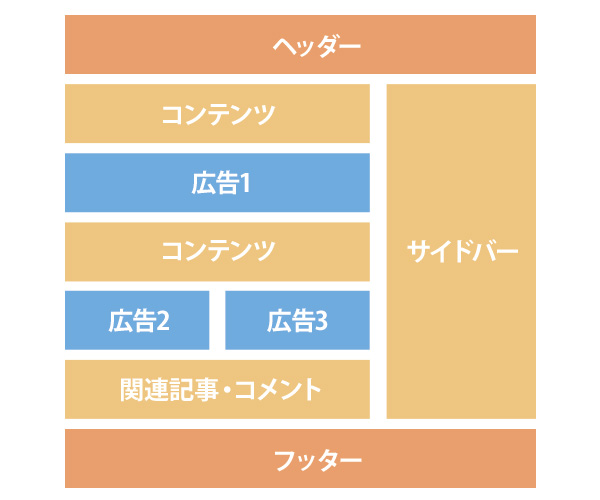
ということで現在はこんな感じで配置しています↓
PCでの配置

スマホでの配置

PC、スマホ共に最初の広告は「H2見出しの前」です。
見出しの前にアドセンスを表示する方法は以前に書きましたのでこちらをどうぞ↓

そしてPCでは記事下に残り2つの広告を並べて表示。
スマホでは記事下に1つと、関連記事を挟んでその下にもう1つ配置しています。
各広告のパフォーマンス
まだ2ヶ月ぐらいしか経っていませんが、各広告のクリック率はこんな感じです↓
H2見出し前・・・45%
PC記事下右側・・・34%
PC記事下左側・・・14%
スマホ記事下・・・5%
やっぱりH2見出し前がアツいですね!笑
そして記事下のダブルレクタングルも結構クリックされています。
当ブログの内容的に、PCから見ている方が多いのでスマホではあんまりクリックされてないですね。
もっとアクセスが増えたら他の配置も試してみようと思いますが、今のところこの配置も悪くないっぽいです。
ということで実際にやっている方法をご紹介!
配置するアドセンスのコードを準備
アドセンスにも色々とサイズの種類がありますよね。
僕の場合はPC記事下の横並び部分には336×280の「レクタングル(大)」を2つ並べています。
それ以外の部分はPCもスマホも全て「レスポンシブ」です。
STINGER7のコンテンツ部分は680pxで、ちょうどレクタングル大が2つ並べられるぐらいの幅になっています。
前のバージョンまではカスタマイズしないと横に並べられなかったみたいですね。
「レスポンシブ」はその名の通り、幅を自動で調整してくれるタイプですが、実際にPCで見てみると680pxフルに広がったテキスト広告だったり、レクタングル大が表示されたりしています。
H2前はクリック率が良いのでもうしばらくは「レスポンシブ」のまま運用してみようと思います。
表示内容を指定できる「広告タイプ」は「テキスト広告とディスプレイ広告」にした方が良いらしいですよ。
コードの取得方法は割愛しますので、お好きな広告ユニットのコードを準備してください。
single.phpのカスタマイズ
記事下に横並びで配置するためのコード
まずは単一記事の投稿(single.php)で下記の部分を探してください↓
single.phpの中間辺りにあります。
<?php the_content(); //本文 ?> コード挿入場所1(記事本文のすぐ下) <?php if ( function_exists( 'dynamic_sidebar' ) && dynamic_sidebar( 5 ) ) : else : ?> <?php endif; ?> <?php get_template_part( 'sns' ); //ソーシャルボタン読み込み ?> コード挿入場所2(ソーシャルボタンの下) <?php get_template_part( 'popular-thumbnail' ); //任意のエントリ ?> コード挿入場所3(おすすめ記事の下) <?php get_template_part( 'st-rank' ); ?> <?php wp_link_pages(); ?> <p class="tagst"><i class="fa fa-tags"></i> - <?php the_category( ', ' ) ?> <?php the_tags( '', ', ' ); ?> </p> コード挿入場所4(カテゴリ、タグの下) <aside>
コード挿入場所を4パターン書いてみました。
当ブログは「コード挿入場所1」の部分に入れています。
お好きな場所を選んだら下記コードをコピペして置き換えてください↓
<p class="ad-label">スポンサーリンク</p>
<?php if(st_is_mobile()) { ?>
<div class="ad-box">
スマホ用の広告
</div>
<?php } else { ?>
<div class="ad-box clearfix">
<div id="ad-pc-left">
PC用広告の左側
</div>
<div id="ad-pc-right">
PC用広告の右側
</div>
</div>
<?php } ?>「スマホ用広告」「PC用広告の左側」「PC用広告の右側」と書いてある部分を、それぞれの広告コードに置き換えてください。
最初の1行目は「スポンサーリンク」の文字です。
誤解されている方も多いですが、アドセンスの規約を見るとラベルの表示は必須ではないので必要ない方は削除してもオッケーです。
規約違反になるのは「関連情報」とかの紛らわしいラベルの下に広告を置くことが違反とされています。
スマホ用のもう1つの広告を配置
上記のコードではスマホの場合には広告を1つだけ表示するようになっています。
当ブログでは残りの1つを関連記事やコメントよりも下に設置しているので、それも合わせてご紹介します。
single.phpで下記部分を探してください↓
一番下の方にあります。
<!-- /#contentInner -->
スマホ用コード挿入場所
<?php get_sidebar(); ?>
</div>
<!--/#content -->
<?php get_footer(); ?>メイン部分とサイドバー部分の間に広告を設置します。
上記の「スマホ用コード挿入場所」に以下をコピペして置き換えてください↓
<?php if(st_is_mobile()) { ?>
<div class="ad-box">
<p class="ad-label">スポンサーリンク</p>
スマホ広告
</div>
<?php } ?>「スマホ広告」の部分を取得した広告コードに置き換えれば設置は完了です!
CSSで見た目を調整
設置しただけだと横並びにならないので、CSSで調整します。
下記コードをstyle.cssに追加してください↓
.ad-label { /* スポンサーリンクのラベル部分 */
font-size: 80%;
color: #333;
diaplay: block;
text-align: center;
}
.ad-box { /* 広告下の余白 */
margin-bottom: 40px;
}
#ad-pc-left {
float: left;
}
#ad-pc-right {
float: right;
}これでアドセンス広告が横並びになったと思います。
スポンサーリンクの文字の装飾や余白などはお好みで変えてみてください(^^)
まとめ
アドセンスはサイトによって最適な設置場所が変わるらしいですが、効果的な場所はある程度実証されていて情報もたくさんあるので助かりますね。
とりあえずサイドバーが空いてるので、近いうちアドセンス以外の他のアフィリエイトも貼ってみようと思います。
皆さんも色々試してみてください。
ではまた〜♪
STINGER7のカスタマイズ記事をまとめました↓


comment
こんばんは~H2前のクリック率凄いですね!私はいつも記事下のものをクリックするのでそこが人気なのかなと思っていましたがここまで差があるんですね。早速真似させてもらいます(*^^*)
またまた質問で申し訳ないんですが、今日ライター風な記事を書こうとした時に、書き込み画面じゃちゃんと画像の横に文章が表示されているのに、プレビューすると画像が全然違う位置にいってしまうのですが、これはそういうものなのでしょうか?
たまに右上に画像があってその横に文章がある記事を見かけるのですがあれはどうやって作っているのか記事にして頂ければ嬉しいです。
みー様
ありがとうございます!
画像にテキストが回り込むやつですね。
今度の記事はそれ書きますね(^^)
出産おめでとうございます!
stinge7を使用してからはこのブログにいつも助けて頂いています。
これから忙しくなるかもしれませんが、時間があればstinger7での記事一覧の1列縦並びから変更して複数列表示の設定の仕方なんてのも説明していただけると凄く嬉しいです。
記事一覧
初期設定 複数列のイメージ
ー ーーー
ー ーーー
ー ーーー
これからもstingerの扱い方の更新を楽しみにしてます!
子育てもブログもどちらも頑張ってください。応援してます!
DICEさん
先日はお子さん生まれたんですね!
おめでとうございます^ ^
そしてお忙しいなか、わたしのリクエストに答えていただきありがとうございます。
さっそくですが、やってみました。PC記事下に336:280を2個入れたのですが、縦並びなってしまいます。
他にやる事はありますか?
あとスポンサーリンクの文字が若干離れちゃうときはどうすればいいですか?
お時間のある時でいいので、今は赤ちゃんとの時間大切にしてくださいね〜
クン様
ありがとうございます!
CSSがちゃんと指定できていれば横並びになると思うんですが、コードに間違えている部分や足りない文字などないでしょうか?
あとスポンサーリンクの文字はCSSに「margin-bottom」を足してみてください。
.ad-label { /* スポンサーリンクのラベル部分 */
margin-bottom: 10px;
}
横並びできないようならまたご連絡くださいね!
新米ブロガー様
コメントありがとうございます!
記事一覧表示のカスタマイズもやろうと思っていました!
今度書きますね!
これからもよろしくお願いします♪